Customising Product Data on Magento 2
Platforms:
Sending simple attributes from the Magento 2 Admin
If the attributes you want to send are already available as simple attributes in your Magento 2 admin, they can easily be added on the Extension page.
1. Start by going to Stores -> Product

Here you can see all available attributes in your shop. Find the attribute codes of the ones you want to send to Clerk.io:

2. Make sure that your attribute is both Visible and used in Product Listings. You can check this by clicking the attribute, and going to Storefront Properties:

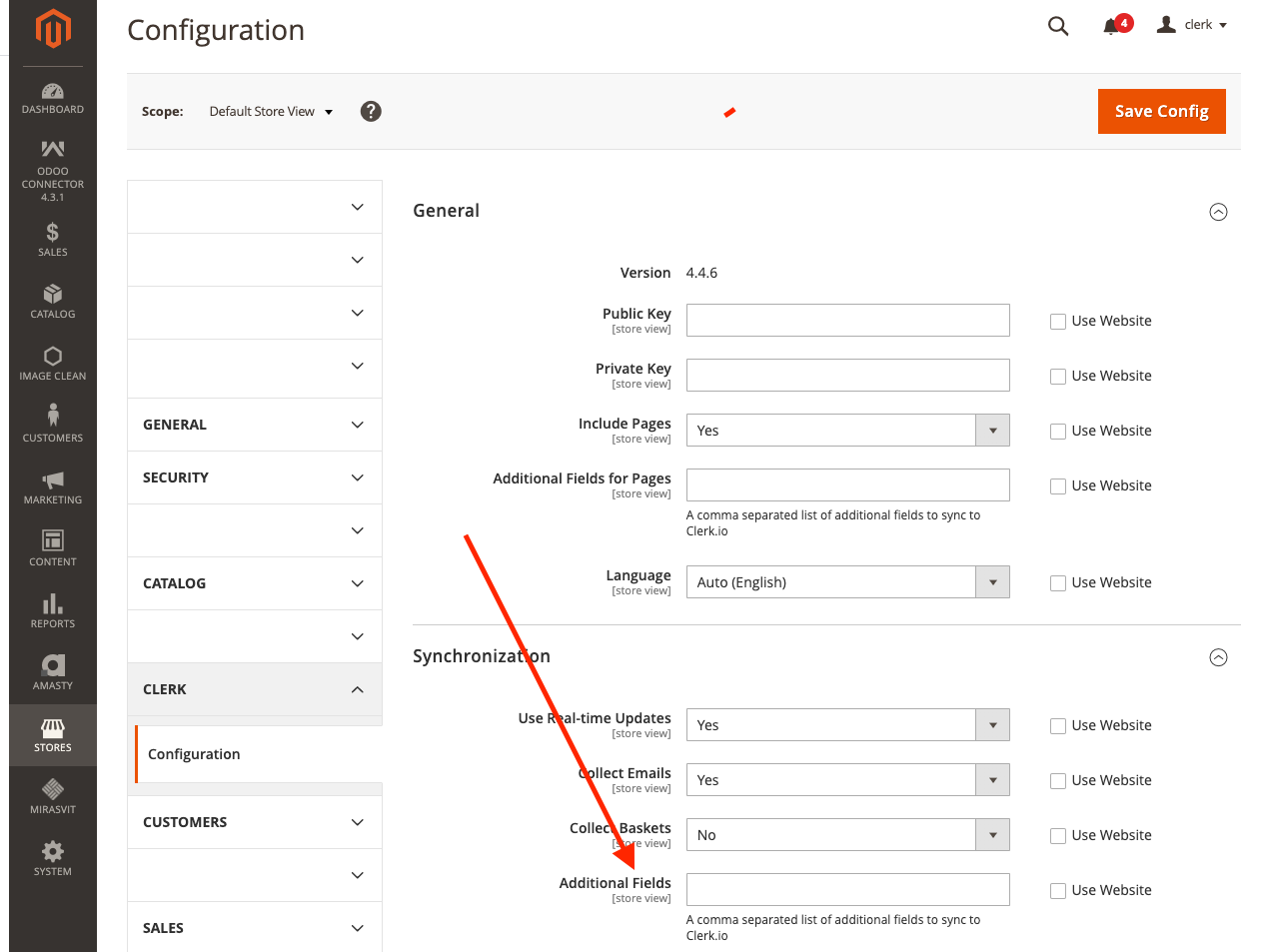
3. Go to Stores->Configuration->Clerk->Configuration
4. Under Synchronization -> Additonal Fields, write the attribute codes separated by commas :
5. Click Save Config in the right corner.
(*If you cannot find the Clerk extension, make sure you select the right store, by clicking on " Scope" the left top.)
6. Go to System -> Cache Management
7. Clear the various caches here:

8. After implementing your attributes, go to my.clerk.io->Data and click Start New Data Sync in the upper right corner.

If the attributes you want to send are already available as part of your configurable/grouped products data in your Magento2 admin, they can easily be synced on the latest version of your plug-in. They will appear as child_attribute, for example, child_color, child_skus etc.
Sending custom attributes
Custom attributes, can be added through the extension in FTP.
This file handles the product attributes:
vendor->clerk->magento2->Model->Adapter->Product.php
Each attribute has its own fieldHandler, in the function addFieldHandlers()
Simply add your attribute here, with the following syntax:
$this->addFieldHandler('CLERK_ATTRIBUTE_NAME', function($item) {
return MAGENTO2_LOGIC;
});
Where CLERK_ATTRIBUTE_NAME defines the name you want it to have in Clerk.io, and MAGENTO2_LOGIC is the code for pulling the attribute from Magento 2.

Importing Simple Product Data for Configurable Products
The below code can be used to fetch any data you want from simple products within a configurable product, so Clerk.io can receive it as an array of data.
This is especially useful for attributes like SKUs, sizes, or colors, to make these searchable and filterable in Clerk.io.
Like the above custom attribute script, product data for configurable products can be added through the extension in FTP.
This file handles the product attributes:
vendor->clerk->magento2->Model->Adapter->Product.php
Add the following code to the file:
{%raw%}
$this->addFieldHandler('CLERK_ATTRIBUTE_NAME', function ($item) {
$simple_products_array = [];
if ($item->getTypeId() === Configurable::TYPE_CODE) {
$simple_products = $item->getTypeInstance()->getUsedProducts($item);
foreach ($simple_products as $product) {
array_push($simple_products_array, $product->getATTRIBUTE_TEXT());
}
}
return array_values(array_unique($simple_products_array));
});
{%endraw%}
Where CLERK_ATTRIBUTE_NAME defines the name you want it to have in Clerk.io, and getATTRIBUTE_TEXT is the get function with the text for the attribute you are calling, for example $product->getSKU().
Lastly, include your new attributes in the Clerk.io extension in the Magento 2 admin, under Synchronization -> Additional Fields.(Like explained at point 4)
After implementing your attributes, go to my.clerk.io->Data and click Start New Data Sync in the upper right corner.