Personalizzazione dei link/URL nella Live Search con Clerk.io Designs
Products:
Di seguito troverete le istruzioni per ricontrollare e modificare gli URL dei pulsanti Categoria, Suggerimento di ricerca e Risultati della ricerca per assicurarvi che rimandino ai risultati appropriati nel vostro negozio web.
URL di categoria
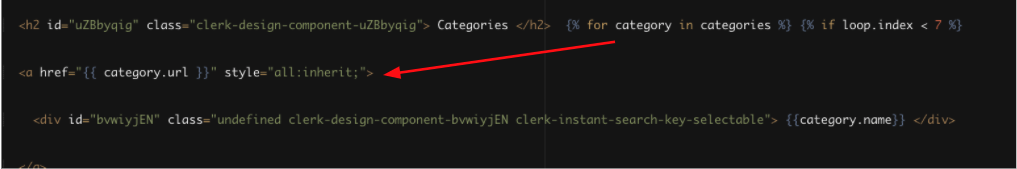
Per gli URL delle categorie, è possibile fare riferimento direttamente ai dati della categoria, proprio come per i prodotti. Verificare che non ci siano spazi all’interno di category.url e che il link alla categoria sia richiamato con la sintassi corretta {{ category.url }}, come nell’esempio seguente:

Suggerimenti URL
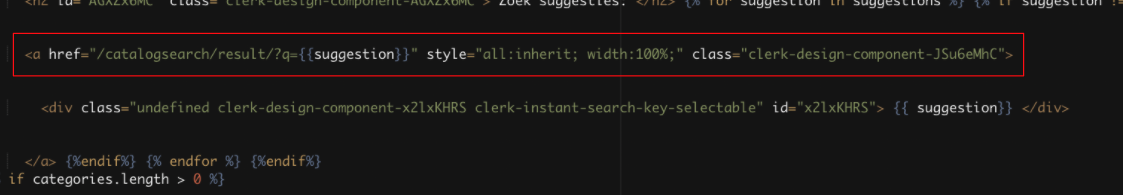
Se utilizzate i suggerimenti nel vostro Live Search Design, assicuratevi di collegarvi all’URL appropriato utilizzato per i risultati della ricerca nel vostro negozio web e aggiungete il valore segnaposto
{{ suggerimento }} in cui deve essere inserita la query suggerita.

Pulsante “Vedi altri risultati” URL
Per regolare il pulsante “Altri risultati” nel menu a tendina di Live Search, è necessario copiare il link nativo per i risultati di ricerca del negozio web e inserire il valore segnaposto
{{query }} in cui la query di ricerca è riferita al link.

Nell’esempio precedente, con il dominio www.examplestore.com, quando un cliente cerca “pittura” e poi fa clic su “Vedi tutti i risultati per vernice”, questo reindirizzerà a:
https://www.examplestore.com/search?controller=search&orderby=position&orderway=desc&search_query=paint&submit_search=