Piattaforma tecnica per gli impiegati
Introduzione
Questa guida illustra le opzioni disponibili per integrare Clerk in un sito web.
Tutte le comunicazioni con l’intelligenza artificiale di Clerk avvengono tramite la nostra API REST superveloce. Abbiamo quindi creato diversi strumenti che consentono agli sviluppatori di utilizzare facilmente Clerk per qualsiasi caso d’uso.
Questa guida è composta da 5 sezioni:
- L’API
- Sincronizzazione di un feed di dati
- La libreria Clerk.js
- Estensioni e integrazioni
- Scegliere l’installazione
1. L’API
Vista d’insieme
[L’API (https://docs.clerk.io/reference) è la pietra miliare delle funzionalità di Clerk.
https://api.clerk.io/v2
L’impostazione della comunicazione API avviene in 4 fasi, utilizzando le chiamate API a vari endpoint:
- Sincronizzazione del catalogo e degli ordini con Clerk
- Recupero dei dati dall’API
- Visualizzazione dei dati nel frontend
- Aggiunta del monitoraggio per mostrare le statistiche e mantenere aggiornata l’intelligenza artificiale.
1.1. Sincronizzazione del catalogo
Clerk sincronizza ogni dominio del webshop, chiamato Store, come istanza unica, a cui si accede tramite una serie di chiavi API che si trovano nell’amministrazione di Clerk:

Queste includono una chiave pubblica, che dà accesso agli endpoint che espongono dati non sensibili, e una chiave privata. La chiave privata, combinata con la chiave pubblica, consente di lavorare con i dati del negozio e di accedere ai dati sensibili, come le informazioni sui clienti e sugli ordini.
È possibile sincronizzare i dati utilizzando gli endpoint dell’API CRUD, che consentono di ottenere, postare, aggiornare e eliminare le risorse su richiesta.
curl --request POST \
--url 'https://api.clerk.io/v2/products' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"private_key": "osLqDAs5s2tlf3adpLv6Mp1hxxf6GfdDuSE0c2ftT2ot5F3",
"products":[
{
"id": 123,
"name": "Green Lightsaber",
"description": "Antiuque rebel lightsaber.",
"price": 99995.95,
"brand": "Je’daii",
"categories": [987, 654],
"created_at": 1199145600
},
{
"id": 789,
"name": "Death Star Deluxe",
"description": "Death Star. Guaranteed idiot proof. "
"price": 99999999999999.95,
"brand": "Imperial Inc.",
"categories": [345678],
"created_at": 11991864600
}
]
}'
Le risorse disponibili sono:
Uno dei principali fattori di differenziazione di Clerk è l’assenza di un periodo di apprendimento, poiché possiamo utilizzare tutti gli ordini esistenti fin dal primo giorno per comprendere il comportamento attuale dei clienti.
Per questo motivo, è fondamentale includere il maggior numero possibile di ordini storici dal webshop durante la prima sincronizzazione.
1.2. Recupero dei dati
Una volta sincronizzati i dati, l’intelligenza artificiale li analizza e costruisce indici intelligenti che possono essere recuperati tramite unique endpoints a seconda del caso d’uso.
Ad esempio, per recuperare i prodotti più caldi, si può usare l’endpoint raccomandazioni/trending, mentre per visualizzare i prodotti migliori per una ricerca su “guerre stellari”, si può usare l’endpoint ricerca/predittivo.
Recommendations Example
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/trending' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 30,
"labels": ["Homepage - Trending"]
}'
Search Example
curl --request POST \
--url 'https://api.clerk.io/v2/search/predictive' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 30,
"query": "star wars",
"labels": ["Search - Predictive"]
}'
Tutti gli endpoint richiedono l’invio della chiave API pubblica.
Gli endpoint che restituiscono risultati richiedono anche l’argomento “limit “ per controllare il numero di risultati da restituire.
Altri argomenti dipendono dall’endpoint che si sta chiamando. Ad esempio, i prodotti complementari richiedono un elenco di ID prodotto per cui trovare gli accessori, e qualsiasi chiamata relativa alla ricerca necessita del parametro “query “ per trovare le corrispondenze, e così via.
Gli argomenti necessari per tutti gli endpoint sono disponibili nella nostra [documentazione API] (https://docs.clerk.io/reference).
Per impostazione predefinita, Clerks API restituisce tutti i risultati disponibili, ma se necessario è possibile utilizzare Filters per definire un sottoinsieme di corrispondenze.
1.3. Visualizzazione dei risultati
L’API di Clerk restituisce sempre gli ID delle corrispondenze trovate quando restituisce i risultati.
// Call
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/trending' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 5,
"labels": ["Homepage - Trending"]
}'
// Response
{
"status": "ok",
"result": [
12793,
13827,
12693,
12791,
1546
],
"count": 3902,
"facets": null
}
Per visualizzare i dati, è possibile effettuare chiamate API lato server, recuperare gli ID dei prodotti corrispondenti e quindi recuperare tutte le informazioni specifiche del prodotto dalla piattaforma del webshop o dal PIM prima di renderizzarle.
L’API di Clerk può anche essere configurata in modo da restituire tutte le informazioni specifiche sulle risorse inviate a Clerk, come prezzi, nomi di marche, URL di categorie, immagini di copertina dei blog e altro ancora. In questo modo, spesso non è necessario effettuare singole chiamate al PIM prima di mostrare i risultati, il che rende più veloce il caricamento della pagina.
// Call
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/trending' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 30,
"labels": ["Homepage - Trending"],
"attributes": ["id", "name", "price", "image", "url"]
}'
// Response
{
"status": "ok",
"result": [
12793,
13827,
12693,
12791,
1546
],
"count": 3902,
"facets": null,
"product_data": [
{
"id": 12793,
"image": "https://admin.davidshuttle.com/media/catalog/product/cache/2aecdb890d2a6ac64962b1f6d4fcec89/2/8/2807199-baccarat-eye-small-oval-red-vase.jpg",
"name": "Baccarat Eye Small Oval Red Vase",
"price": 520.0,
"url": "/"
},
{
"id": 13827,
"image": "https://admin.davidshuttle.com/media/catalog/product/cache/2aecdb890d2a6ac64962b1f6d4fcec89/1/t/1transatvj.jpg",
"name": "Sabre Transat Garden Green 22cm Soup Spoon",
"price": 13.96,
"url": "/"
},
{
"id": 12693,
"image": "https://admin.davidshuttle.com/media/catalog/product/cache/2aecdb890d2a6ac64962b1f6d4fcec89/2/t/2transatdl.jpg",
"name": "Sabre Transat Light Blue 22cm Dinner Fork",
"price": 13.96,
"url": "/"
},
{
"id": 12791,
"image": "https://admin.davidshuttle.com/media/catalog/product/cache/2aecdb890d2a6ac64962b1f6d4fcec89/1/8/1845244-baccarat-dom-perignon-champagne-flute-_set-of-2_.jpg",
"name": "Baccarat Dom Perignon Champagne Flute (Set of 2)",
"price": 260.0,
"url": "/"
},
{
"id": 1546,
"image": "https://admin.davidshuttle.com/media/catalog/product/cache/2aecdb890d2a6ac64962b1f6d4fcec89/m/a/maison-berger-ocean-breeze-1-litre-lamp-refill.jpg",
"name": "Maison Berger Ocean Breeze 1 Litre Lamp Refill",
"price": 29.0,
"url": "/"
}
]
}
1.4. Monitoraggio del comportamento
Infine, è necessario aggiungere il tracciamento per mantenere aggiornata l’intelligenza artificiale di Clerk e personalizzare i risultati dei visitatori durante la loro sessione. Il tracciamento di Clerk si configura in 4 fasi:
- Generazione di un [ID di sessione per ogni visitatore] (https://docs.clerk.io/docs/visitor-tracking).
- Aggiunta di etichette di tracciamento descrittive alle chiamate API che restituiscono risultati, utilizzati per mostrare le analisi dei singoli endpoint.
- Registrazione dei clic dei visitatori sui prodotti mostrati da Clerk.
- Registrazione di ogni ordine effettuato nel negozio web
1.4.1. L’ID di sessione del “visitatore “
L’ID di sessione è chiamato anche ID visitatore con Clerk. È strettamente necessario per registrare l’attività di un utente durante una sessione del negozio web, compresi i prodotti cliccati, le ricerche effettuate e le categorie sfogliate. Questa attività viene memorizzata per ogni dominio e Clerk non la condivide mai con altri negozi.
Ad esempio, si può utilizzare la funzione uniqid() di PHP per generare ID unici almeno per la sessione corrente. Una volta generato, questo ID deve essere incluso in tutte le chiamate a Clerk perché il tracciamento funzioni.
<?php
session_start();
$current_visitor = uniqid(); //Example: "646f1f0584371"
$_SESSION["clerk_visitor_id"] = $current_visitor;
?>
1.4.2. Etichette
Le etichette devono essere aggiunte a qualsiasi chiamata che restituisca risultati, come i risultati di una ricerca o le alternative in una pagina di prodotto. L’argomento labels è un elenco contenente almeno una stringa, che deve essere l’etichetta di questa chiamata.
Si consiglia di utilizzare etichette che contengano la pagina in cui viene utilizzata ogni chiamata e il tipo di risultati che mostra, come “Homepage - Trending”. In questo modo è facile distinguerle in analytics.
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/trending' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 30,
"labels": ["Homepage - Trending"],
"visitor": $_SESSION["clerk_visitor_id"]
}'
1.4.3. Registrazione dei clic
Quindi, si deve registrare ogni clic su un prodotto di Clerk con log/click. È importante effettuare questa chiamata solo quando il prodotto cliccato viene effettivamente mostrato da Clerk e non dalla piattaforma del webshop; altrimenti, sembrerà che tutti i prodotti vengano trovati tramite Clerk.
Includere il ‘id’ del prodotto e idealmente anche l’endpoint ‘api’ e le ’etichette’ della chiamata API che ha mostrato il prodotto. Se questi dati non sono inclusi, Clerk farà risalire il clic all’ultima chiamata API che ha mostrato il prodotto.
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/trending' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"labels": ["Homepage - Trending"],
"api": "recommendations/trending",
"visitor": $_SESSION["clerk_visitor_id"],
"product": 12793
}'
1.4.4. Registrazione delle vendite
Infine, utilizzare log/sale per tracciare ogni ordine non appena viene effettuato nel negozio web. Grazie all’ID del visitatore incluso in questa chiamata, Clerk capirà quali prodotti sono stati mostrati, cliccati e infine acquistati. Questo permette all’intelligenza artificiale di essere sempre aggiornata e di modificare i risultati al volo in base al comportamento dei clienti.
curl -X POST \
-H 'Content-Type: application/json' \
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0",
"sale": 567,
"products": [
{
"id": 12793,
"price": 99.95,
"quantity": 2
},
{
"id": 1546,
"price": 14.00,
"quantity": 2
}
],
"customer": 1234,
"email": "theone@matrix.com",
"visitor": $_SESSION["clerk_visitor_id"]}' \
https://api.clerk.io/v2/log/sale
2. Sincronizzazione con un feed di dati
Oltre all’uso dell’API CRUD, si consiglia di aggiungere un metodo di sincronizzazione di backup.
Dopo tutto, molte cose possono andare storte con le chiamate API. Ad esempio, il server dei prezzi potrebbe bloccarsi o un attributo del prodotto potrebbe contenere un errore che fa fallire diverse chiamate. Per evitare questi problemi, si consiglia di utilizzare un Data Feed come backup giornaliero per le chiamate CRUD.
Il feed è un file JSON che contiene lo stato attuale del catalogo di un webshop. Tutti i dati disponibili nel feed quando viene caricato saranno quelli con cui lavora Clerk, tranne gli ordini, che vengono registrati e non devono essere inclusi nel feed dopo la prima importazione. L’uso del feed di dati è anche un ottimo modo per precaricare Clerk con gli ordini.
{
"products": [ ... ],
"categories": [ ... ],
"orders": [ ... ],
"customers": [ ... ],
"pages": [ ... ],
"config": {
"created": 1567069830,
"strict": false
}
}
Il feed di dati deve essere disponibile in un URL accessibile dall’importatore, configurato nel backend my.clerk.io:

È possibile proteggere il feed, in modo che solo il nostro importatore possa accedervi.
3. La libreria Clerk.js
3.1. Panoramica
Clerk.js è una libreria JavaScript che semplifica l’integrazione della nostra API con il vostro frontend. L’uso di Clerk.js presenta tre vantaggi:
- È robusto, poiché viene caricato in modo asincrono. Ciò significa che il resto della pagina non dipende dalla risposta dell’API prima del caricamento.
- Spesso è più veloce, perché il server può iniziare il rendering della pagina in parallelo con Clerk.js che effettua le chiamate e restituisce i risultati.
- Il tracciamento dei visitatori e dei clic viene gestito automaticamente per tutti i risultati mostrati da Clerk. Ciò non richiede l’uso di cookie, poiché generiamo un valore hash dell’IP e dell’useragent del visitatore, abbinato a un sale unico del negozio che ruota ogni 30 giorni.
Clerk.js viene caricato con uno script di tracciamento leggero aggiunto all’header del sito web.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src=(d.location.protocol=='https:'?'https':'http')+'://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){w.__clerk_q.push(arguments)};
})(window,document);
Clerk('config', {
key: 'INSERT_YOUR_API_KEY_HERE'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Questo script carica la libreria dal nostro CDN e consente di accedere alle sue funzionalità attraverso l’oggetto “Clerk”. Lo script configura Clerk.js con la chiave API, in modo che sappia già per quale Store sta effettuando le chiamate API.
Quando la pagina viene caricata, Clerk.js la scansiona alla ricerca di eventuali snippet con la classe “clerk “.
Utilizza quindi gli attributi dello snippet per creare una chiamata API, ottenendo la chiave API dalla configurazione dello script di inizializzazione.
<span
class="clerk"
data-api="recommendations/popular"
data-limit="10"
data-template="#clerk-product-template">
</span>
La rappresentazione visiva è gestita dal disegno, a cui fa riferimento anche lo snippet.
Clerk.js utilizza i design Liquid, conosciuti da Shopify, per rendere l’HTML con i dati restituiti dall’API. Questi dovrebbero essere formattati come script, con un ID a cui fare riferimento in “data-template” del proprio snippet.
{% raw %}<span class="clerk"
data-api="search/search"
data-query="jedi"
data-limit="20"
data-template="#clerk-template">
</span>
<script type="text/x-template" id="clerk-template">
<h1>Search result for {{ query }}.</h1>
{% for product in products %}
<div class="product">
<h2>{{ product.name }}</h2>
<img src="{{ product.image }}" />
<a href="{{ product.url }}">Buy Now</a>
</div>
{% endfor %}
<a href="javascript:Clerk('content', '#{{ content.id }}', 'more', 20);">Load More Results</a>
</script>
{% endraw %}
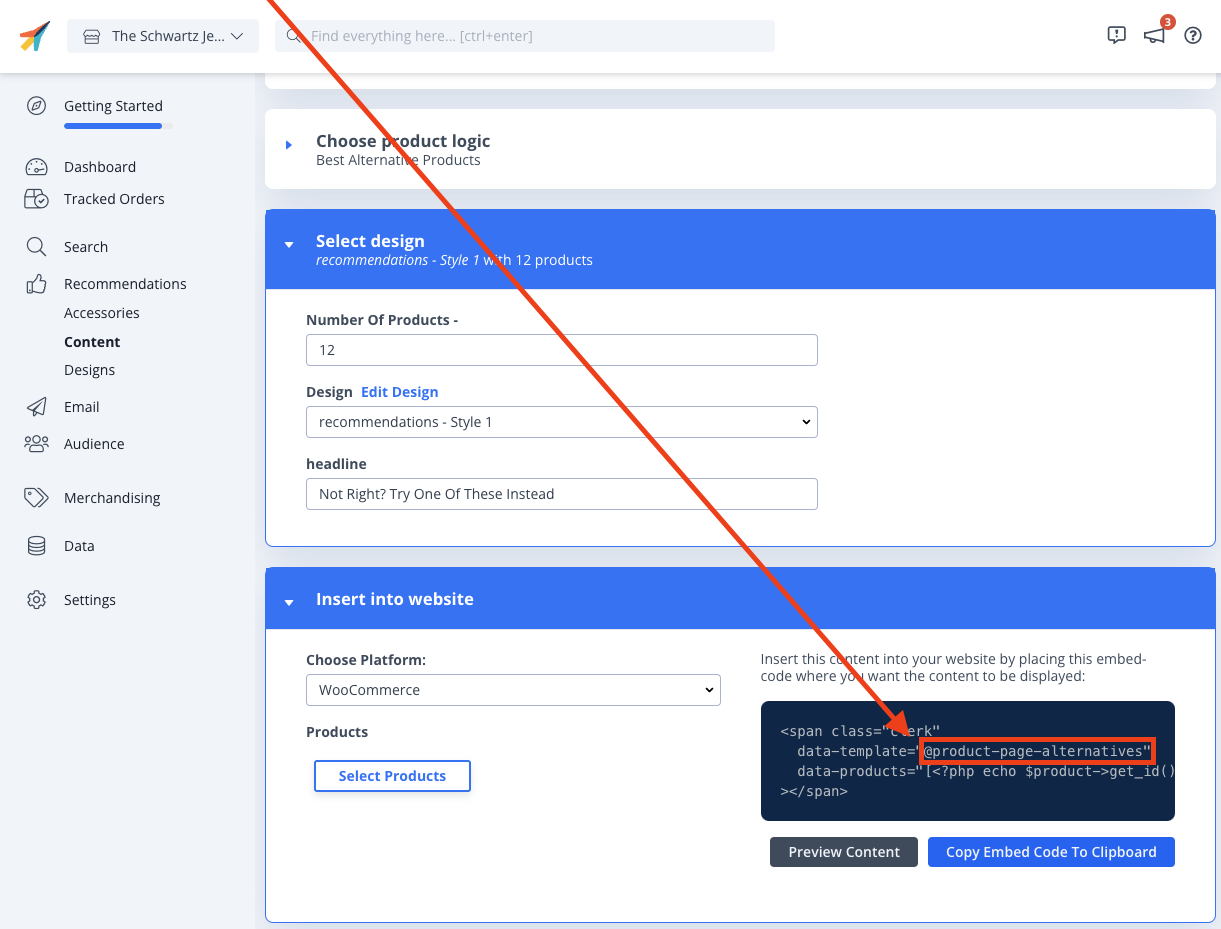
Gli snippet possono anche essere semplificati per includere solo un riferimento a un Content all’interno di my.clerk.io.
I progetti vengono poi gestiti con un editor visuale o con il codice HTML liquido proprio come nel frontend.
Con questo approccio, la maggior parte della configurazione viene effettuata in modo semplice dal pannello di amministrazione. Gli snippet dovranno contenere solo la classe “clerk “, qualsiasi informazione specifica della pagina, come gli ID dei prodotti, e un riferimento all’ID di un blocco Content in “data-template “.
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[12352]">
</span>

3.2. Configurazione
Clerk.js consente una varietà di configurazioni.
Come già detto, se si preferisce gestire manualmente gli ID di sessione, è possibile configurare il parametro visitor che Clerk utilizza nelle chiamate API. In alternativa, è possibile disattivare completamente il tracciamento delle sessioni impostando visitor a null.
// Custom visitor ID
Clerk('config', {
visitor: 'ABC123'
});
// Disabling visitor tracking
Clerk('config', {
visitor: null
});
È possibile aggiungere Formatters e Globals all’ambito di progettazione.
I Formatter sono utilizzati per influenzare o modificare gli attributi. Ad esempio, si potrebbe voler mostrare solo i primi 40 caratteri di una descrizione, oppure calcolare una percentuale di sconto specifica in base al tipo di cliente che ha effettuato l’accesso.
I globali devono essere usati con i dati di frontend a cui si vuole accedere nei progetti. Ad esempio, l’importo rimanente necessario per ottenere la spedizione gratuita, il nome di un cliente connesso, un simbolo di valuta o un tasso di conversione.
{% raw %}// Config
Clerk('config', {
formatters: {
uppercase: function(string) {
return string.toUpperCase();
}
},
globals: {
currency_symbol: '$'
}
});
// Use in Design
<div class="clerk-product-name">{{ product.name | uppercase }}</div>
<div class="clerk-product-price"> {{ currency_symbol }}{{ product.price }}</div>
{% endraw %}
3.3. Kit UI
Clerk.js include una serie di strumenti UI per elementi importanti come il search dropdown e le facets di una pagina di ricerca.
Ad esempio, il kit per il dropdown di ricerca consente di creare uno snippet che controlla il campo di input attraverso un selettore CSS e visualizza un dropdown con il contenuto corrispondente alla ricerca effettuata dal visitatore.
{% raw %}<span
class="clerk"
data-api="search/predictive"
data-limit="6"
data-instant-search="INSERT_CSS_SELECTORS_HERE">
<dl class="product-search-result-list">
<dt>Products matching <i>{{ query }}</i></dt>
{% for product in products %}
<dd class="product clerk-instant-search-key-selectable">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Buy Now</a>
</dd>
{% endfor %}
</dl>
</span>{% endraw %}
I Facet consentono di estendere lo snippet della pagina di ricerca esistente per includere filtri per i prodotti nella pagina di ricerca.
<div id="clerk-search-filters"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["price","categories","brand"]'
data-facets-titles='{"price": "YOUR-PRICE-LABEL-TRANSLATION-GOES-HERE", "categories": "YOUR-CATEGORIES-LABEL-TRANSLATION-GOES-HERE", "brand": "YOUR-BRAND-LABEL-TRANSLATION-GOES-HERE"}'
data-facets-price-prepend="€"
data-facets-in-url="true"
data-facets-view-more-text="View More"
data-facets-searchbox-text="Search for "
data-facets-design="133995">
</span>
3.4. Eventi
Quando si realizzano configurazioni più personalizzate, ad esempio per le aziende B2B, è spesso necessario reagire o modificare i risultati di Clerk prima di renderli.
In questo caso è utile Eventi.
Gli eventi consentono di impostare ascoltatori di eventi che eseguono codice in momenti specifici, prima, durante o dopo il rendering dei risultati di Clerk.js. Un caso d’uso comune è quello in cui è necessario verificare quale utente è loggato e recuperare prezzi specifici per il suo gruppo di clienti o rimuovere prodotti che non sono autorizzati a vedere.
Ad esempio, un evento può essere eseguito immediatamente dopo la risposta dell’API di Clerk, consentendo di chiamare il database dei prezzi con l’ID del cliente e i prodotti restituiti da Clerk per ottenere i prezzi corretti prima che Clerk.js visualizzi i risultati.
Clerk("on", "response", function(content, data) {
let products = data['product_data'];
const product_ids = data['result'];
const customer_prices = getUniquePrices(customer_group, product_ids); // {"27746": 310.25, "26994": 124.50}
products.forEach(product =>
product['price'] = customer_prices[product['id']]) // Add customer price based on product ID;
})
4. Estensioni e integrazioni
Le estensioni e le integrazioni si differenziano in base ai metodi di installazione e alla quantità di configurazione che possono gestire.
4.1. Estensioni
Sono installate nella piattaforma come pacchetti che raggruppano il feed, le chiamate API e Clerk.js.
Possono occuparsi di sincronizzazione, tracciamento e inserimento di snippet.
Gli esempi includono Magento2, WooCommerce e Prestashop.


Poiché l’estensione sarà fisicamente sul server, è possibile estenderla o modificarla nel codice come si ritiene opportuno. Assicurarsi solo di mantenere le modifiche separate dai file principali, per evitare di sovrascriverli quando si aggiorna a una nuova versione.
La maggior parte delle estensioni sincronizza i dati creando endpoint sul webshop, ai quali si accede con la chiave pubblica e privata, proprio come quando si effettuano chiamate CRUD. Quando si esegue una sincronizzazione dei dati, l’importatore di Clerks accede a ciascun endpoint per ricevere i dati in formato JSON, attraverso la paginazione.
https://awesomestore.com/clerk/product?key=insert_public&private_key=insert_private&page=1&limit=100
https://awesomestore.com/clerk/category?key=insert_public&private_key=insert_private&page=1&limit=100
https://awesomestore.com/clerk/order?key=insert_public&private_key=insert_private&page=1&limit=100
4.2. Integrazioni
Queste utilizzano l’API della piattaforma webshop per sincronizzare i dati, mentre gli snippet devono essere inseriti manualmente nei file del tema.
Ne sono un esempio Shopify, BigCommerce e Lightspeed.
Le integrazioni sono ospitate sui server di Clerk, quindi, pur non potendo modificare il loro codice, contengono varie opzioni di configurazione dalla pagina Dati.

Se disponiamo di un’estensione o di un’integrazione per la vostra piattaforma, vi consigliamo di utilizzarla per semplificare almeno in parte l’installazione.
Si può comunque scegliere di utilizzarla solo per la sincronizzazione dei dati e poi usare le API o gli snippet personalizzati per il frontend. In altre parole, considerateli come kit di strumenti che potete utilizzare nella misura che ritenete più opportuna.
5. Scelta della configurazione
L’integrazione di Clerk.js è spesso la più veloce e lascia ai dipendenti non tecnici della vostra azienda un maggiore controllo della configurazione dopo l’integrazione.
Inoltre, non ci si deve preoccupare del monitoraggio e del carico del server, poiché Clerk.js lavora nel frontend durante il caricamento della pagina.
Le configurazioni API sono consigliate se si ha molta logica aziendale personalizzata da applicare.
Ad esempio, se si sta sviluppando un negozio B2B, con prezzi e cataloghi unici per ogni cliente connesso, è probabilmente più semplice effettuare le chiamate API sul lato server e applicare la logica aziendale dopo che Clerk ha restituito i risultati.
Inoltre, se è necessario passare rapidamente da un’altra API a Clerk, spesso è molto più veloce sostituire e riconfigurare le chiamate API piuttosto che fare un’installazione di Clerk.js, almeno inizialmente. Infine, se state costruendo un’applicazione, l’uso dell’API è il modo migliore per collegarla a Clerk.