Customizing links/URLs in your Live Search using Clerk.io Designs
Products:
Below you’ll find instructions to double-check and modify your Category, Search Suggestion, and Search Results button URLs to ensure they link to the appropriate results in your webshop.
Category URLs
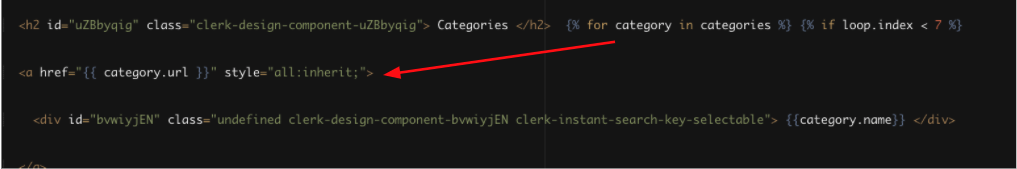
For your Category URLs, you can reference the Category data directly, just like Products. Double-check to make sure there are no spaces within category.url , and that the category link is called within the proper {{ category.url }} syntax, like the example below:

Suggestions URLs
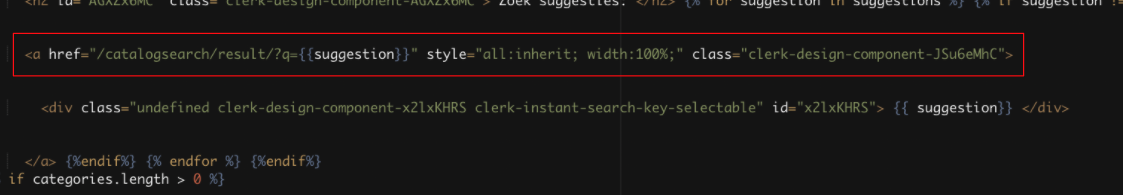
If you’re using Suggestions in your Live Search Design, be sure to link to the appropriate URL used for search results in your webshop, and add the placeholder value
{{ suggestion }} where the suggested query should be filled in.

“See More Results” Button URL
To adjust your “More Results” button in your Live Search dropdown, you’ll need to copy the native link for your webshop’s Search Results, and insert the placeholder value
{{ query }} where the search query is referenced in the link.

In the above example, with the domain www.examplestore.com, when a customer searches for " paint", then clicks " See all results for paint", this will redirect to:
https://www.examplestore.com/search?controller=search&orderby=position&orderway=desc&search_query=paint&submit_search=