Plataforma técnica de secretarios judiciales
Introducción
Esta guía explica las opciones que tiene para integrar Clerk en un sitio web.
Toda la comunicación con Clerk AI se realiza a través de nuestra rápida API REST. Luego hemos construido varias herramientas que facilitan a los desarrolladores el uso de Clerk con prácticamente cualquier caso de uso.
Esta guía tiene 5 secciones:
1. La API
**Descripción general
La API es la piedra angular de la funcionalidad de Clerk.
https://api.clerk.io/v2
La configuración de la comunicación API se realiza en 4 pasos mediante llamadas API a varios puntos finales:
- Sincronización de su catálogo y pedidos con Clerk.
- Recuperación de datos de la API
- Visualización de los datos en tu frontend
- Añadir seguimiento para mostrar estadísticas y mantener la IA actualizada
1.1. Sincronización del catálogo
Clerk sincroniza cada dominio de tienda web, llamado Tienda, como su propia instancia única, a la que se accede mediante un conjunto de claves de API, que se encuentran en el admin de Clerk:

Éstas incluyen una Clave Pública, que da acceso a los puntos finales que exponen datos no sensibles, y una Clave Privada. La Clave Privada, cuando se combina con la Clave Pública, le permite trabajar con datos en la Tienda y acceder a datos sensibles, como información de clientes y pedidos.
Puede sincronizar sus datos utilizando los puntos finales de la API CRUD, que le permiten obtener, postear, actualizar y borrar recursos bajo demanda.
curl --request POST \
--url 'https://api.clerk.io/v2/products' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"private_key": "osLqDAs5s2tlf3adpLv6Mp1hxxf6GfdDuSE0c2ftT2ot5F3",
"products":[
{
"id": 123,
"name": "Green Lightsaber",
"description": "Antiuque rebel lightsaber.",
"price": 99995.95,
"brand": "Je’daii",
"categories": [987, 654],
"created_at": 1199145600
},
{
"id": 789,
"name": "Death Star Deluxe",
"description": "Death Star. Guaranteed idiot proof. "
"price": 99999999999999.95,
"brand": "Imperial Inc.",
"categories": [345678],
"created_at": 11991864600
}
]
}'
Los recursos disponibles son:
- Productos
- Categorías](https://docs.clerk.io/reference/category-resource)
- Pedidos](https://docs.clerk.io/reference/order-resource)
- Páginas](https://docs.clerk.io/reference/page-resource)
- Clientes](https://docs.clerk.io/reference/customer-resource)
Una de las principales diferencias de Clerk es que no hay periodo de aprendizaje, ya que podemos utilizar todos los pedidos existentes desde el primer día para comprender el comportamiento actual de los clientes.
Por ello, es fundamental incluir el mayor número posible de pedidos históricos de la tienda web en la primera sincronización.
1.2. Recuperación de datos
Una vez sincronizados los datos, la IA los analiza y crea índices inteligentes que pueden recuperarse a través de [puntos finales únicos] (https://docs.clerk.io/reference/recommendations-popular) en función del caso de uso.
Por ejemplo, para obtener los productos más populares, se puede utilizar el punto final de recomendaciones/tendencias, y para mostrar los mejores productos para una búsqueda sobre “star wars”, se puede utilizar el punto final de búsqueda/predictivo.
Recommendations Example
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/trending' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 30,
"labels": ["Homepage - Trending"]
}'
Search Example
curl --request POST \
--url 'https://api.clerk.io/v2/search/predictive' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 30,
"query": "star wars",
"labels": ["Search - Predictive"]
}'
Todos los puntos finales requieren que envíe la clave pública de la API.
Los endpoints que devuelven resultados también requieren el argumento " limit “ para controlar el número de resultados a devolver.
Los argumentos adicionales dependen del punto final al que se llame. Por ejemplo, los productos complementarios requieren una lista de ID de producto para encontrar accesorios, y cualquier llamada relacionada con la búsqueda necesita el parámetro “query “ para encontrar coincidencias, etc.
Puede encontrar los argumentos necesarios para todos los puntos finales en nuestra documentación de la API.
Por defecto, Clerks API devuelve todos los resultados disponibles, pero si es necesario, se puede utilizar Filtros para definir un subconjunto de coincidencias.
1.3. Visualización de resultados
La API de Clerks siempre devuelve los ID de las coincidencias que ha encontrado al devolver los resultados.
// Call
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/trending' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 5,
"labels": ["Homepage - Trending"]
}'
// Response
{
"status": "ok",
"result": [
12793,
13827,
12693,
12791,
1546
],
"count": 3902,
"facets": null
}
Para visualizar sus datos, puede realizar llamadas a la API desde el servidor, recuperar los ID de los productos correspondientes y, a continuación, obtener toda la información específica de los productos desde la plataforma de su tienda web o PIM antes de mostrarlos.
La API de Clerk también puede configurarse para devolver cualquier información específica de los recursos que envíes a Clerk, como precios, nombres de marcas, URL de categorías, imágenes de portadas de blogs, etcétera. Con esto, a menudo no necesitas hacer llamadas individuales a tu PIM antes de mostrar los resultados, lo que cargará tu página más rápido.
// Call
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/trending' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 30,
"labels": ["Homepage - Trending"],
"attributes": ["id", "name", "price", "image", "url"]
}'
// Response
{
"status": "ok",
"result": [
12793,
13827,
12693,
12791,
1546
],
"count": 3902,
"facets": null,
"product_data": [
{
"id": 12793,
"image": "https://admin.davidshuttle.com/media/catalog/product/cache/2aecdb890d2a6ac64962b1f6d4fcec89/2/8/2807199-baccarat-eye-small-oval-red-vase.jpg",
"name": "Baccarat Eye Small Oval Red Vase",
"price": 520.0,
"url": "/"
},
{
"id": 13827,
"image": "https://admin.davidshuttle.com/media/catalog/product/cache/2aecdb890d2a6ac64962b1f6d4fcec89/1/t/1transatvj.jpg",
"name": "Sabre Transat Garden Green 22cm Soup Spoon",
"price": 13.96,
"url": "/"
},
{
"id": 12693,
"image": "https://admin.davidshuttle.com/media/catalog/product/cache/2aecdb890d2a6ac64962b1f6d4fcec89/2/t/2transatdl.jpg",
"name": "Sabre Transat Light Blue 22cm Dinner Fork",
"price": 13.96,
"url": "/"
},
{
"id": 12791,
"image": "https://admin.davidshuttle.com/media/catalog/product/cache/2aecdb890d2a6ac64962b1f6d4fcec89/1/8/1845244-baccarat-dom-perignon-champagne-flute-_set-of-2_.jpg",
"name": "Baccarat Dom Perignon Champagne Flute (Set of 2)",
"price": 260.0,
"url": "/"
},
{
"id": 1546,
"image": "https://admin.davidshuttle.com/media/catalog/product/cache/2aecdb890d2a6ac64962b1f6d4fcec89/m/a/maison-berger-ocean-breeze-1-litre-lamp-refill.jpg",
"name": "Maison Berger Ocean Breeze 1 Litre Lamp Refill",
"price": 29.0,
"url": "/"
}
]
}
1.4. Seguimiento del comportamiento
Por último, debe añadirse el seguimiento para mantener actualizada la IA de Clerk y personalizar los resultados de un visitante durante su sesión. El seguimiento de Clerk se configura en 4 pasos:
- Generación de un identificador de sesión para cada visitante
- Añadir etiquetas de seguimiento descriptivas a las llamadas a la API que devuelven resultados, que se utilizan para mostrar análisis de puntos finales individuales.
- Registro de los clics de un visitante en los productos mostrados por Clerk
- Registro de cada pedido realizado en la tienda virtual
**1.4.1. El identificador de sesión del “visitante
El identificador de sesión también se denomina identificador de visitante con Clerk. Es estrictamente necesario para registrar la actividad de un usuario durante una sesión en la tienda web, incluidos los productos en los que ha hecho clic, las búsquedas realizadas y las categorías por las que ha navegado. Esta actividad se almacena para cada dominio, y Clerk nunca la comparte entre tiendas.
Por ejemplo, puede utilizar la función uniqid() de PHP para generar identificadores que sean únicos al menos para la sesión actual. Una vez generado, este ID debe ser incluido en todas las llamadas a Clerk para que el seguimiento funcione.
<?php
session_start();
$current_visitor = uniqid(); //Example: "646f1f0584371"
$_SESSION["clerk_visitor_id"] = $current_visitor;
?>
1.4.2. Etiquetas
Las etiquetas deben añadirse a cualquier llamada que devuelva resultados, como resultados de búsqueda o alternativas en una página de producto. El argumento labels es una lista que contiene al menos una cadena, que debe ser la etiqueta de esta llamada.
Recomendamos utilizar etiquetas que contengan la página en la que se utiliza cada llamada y el tipo de resultados que muestra, como “Página de inicio - Tendencias”. Esto hace que sean fáciles de distinguir en los análisis.
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/trending' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 30,
"labels": ["Homepage - Trending"],
"visitor": $_SESSION["clerk_visitor_id"]
}'
1.4.3. Registro de clics
A continuación, debe registrar cada clic en un producto de Clerk con log/click. Es importante sólo hacer esta llamada cuando el producto sobre el que se ha hecho clic es realmente mostrado por Clerk y no por la propia plataforma de la tienda web; de lo contrario, parecerá que todos los productos se encuentran a través de Clerk.
Incluye el ‘id’ del producto, e idealmente también incluye el ‘api’ endpoint y las ’labels’ de la llamada API que mostró este producto. Si esto no se incluye, Clerk rastreará el clic hasta la última llamada a la API que mostró este producto.
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/trending' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"labels": ["Homepage - Trending"],
"api": "recommendations/trending",
"visitor": $_SESSION["clerk_visitor_id"],
"product": 12793
}'
1.4.4. Registro de ventas
Por último, utilice log/sale para realizar un seguimiento de cada pedido tan pronto como se realice en la tienda web. Con el ID del visitante incluido en esta llamada, Clerk entenderá qué productos se mostraron, en cuáles se hizo clic y, finalmente, cuáles se compraron. Esto permite a la IA estar siempre actualizada y cambiar los resultados sobre la marcha en función del comportamiento del cliente.
curl -X POST \
-H 'Content-Type: application/json' \
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0",
"sale": 567,
"products": [
{
"id": 12793,
"price": 99.95,
"quantity": 2
},
{
"id": 1546,
"price": 14.00,
"quantity": 2
}
],
"customer": 1234,
"email": "theone@matrix.com",
"visitor": $_SESSION["clerk_visitor_id"]}' \
https://api.clerk.io/v2/log/sale
2. Sincronización con una fuente de datos
Además de utilizar la API CRUD, es muy recomendable añadir un método de sincronización de respaldo.
Después de todo, muchas cosas pueden ir mal con las llamadas a la API. Por ejemplo, el servidor de precios puede bloquearse o un atributo de producto puede contener un error que provoque el fallo de varias llamadas. Para evitar estos problemas, considere utilizar una Fuente de datos como copia de seguridad diaria de sus llamadas CRUD.
El feed es un archivo JSON que contiene el estado actual del catálogo de una tienda online. Cualquier dato disponible en el feed cuando se cargue será con el que trabaje Clerk, excepto los pedidos, que se registran y no necesitan incluirse en el feed después de la primera importación. Usar el feed de datos es también una buena forma de precargar Clerk con pedidos.
{
"products": [ ... ],
"categories": [ ... ],
"orders": [ ... ],
"customers": [ ... ],
"pages": [ ... ],
"config": {
"created": 1567069830,
"strict": false
}
}
La fuente de datos debe estar disponible en una URL a la que pueda acceder el importador, que se configura en el backend my.clerk.io:

Puedes asegurar el feed, para que sólo nuestro importador pueda acceder a él.
3. La biblioteca Clerk.js
3.1. Descripción general
Clerk.js es una librería JavaScript que simplifica la integración de nuestra API con tu frontend. El uso de Clerk.js tiene tres ventajas:
- Es robusto, ya que se carga de forma asíncrona. Esto significa que el resto de la página no depende de una respuesta de la API antes de cargarse.
- Suele ser más rápido, ya que tu servidor puede empezar a renderizar la página en paralelo con Clerk.js haciendo llamadas y renderizando los resultados.
- El seguimiento de visitantes y clics se gestiona automáticamente para cualquier resultado mostrado por Clerk. Esto no requiere cookies, ya que generamos un valor hash de la IP y el useragent del visitante, combinado con una sal de almacén única que rota cada 30 días.
Clerk.js se carga con un script de seguimiento ligero que se añade al header del sitio web.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src=(d.location.protocol=='https:'?'https':'http')+'://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){w.__clerk_q.push(arguments)};
})(window,document);
Clerk('config', {
key: 'INSERT_YOUR_API_KEY_HERE'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Este script carga la librería desde nuestro CDN y te permite acceder a sus funcionalidades a través del objeto " Clerk”. El script configura Clerk.js con la clave API para que ya sepa a qué Store está haciendo llamadas API.
Cuando se carga la página, Clerk.js la escanea en busca de cualquier fragmento con la clase “clerk “.
A continuación, utiliza los atributos del fragmento para crear una llamada a la API mientras obtiene la clave de API de la configuración en el script de inicialización.
<span
class="clerk"
data-api="recommendations/popular"
data-limit="10"
data-template="#clerk-product-template">
</span>
La representación visual corre a cargo del diseño, al que también hace referencia el fragmento.
Clerk.js utiliza diseños Liquid, conocidos de Shopify, para renderizar HTML con los datos devueltos por la API. Estos deben ser formateados como scripts, con un ID que puedes referenciar en “data-template” de tu snippet.
{% raw %}<span class="clerk"
data-api="search/search"
data-query="jedi"
data-limit="20"
data-template="#clerk-template">
</span>
<script type="text/x-template" id="clerk-template">
<h1>Search result for {{ query }}.</h1>
{% for product in products %}
<div class="product">
<h2>{{ product.name }}</h2>
<img src="{{ product.image }}" />
<a href="{{ product.url }}">Buy Now</a>
</div>
{% endfor %}
<a href="javascript:Clerk('content', '#{{ content.id }}', 'more', 20);">Load More Results</a>
</script>
{% endraw %}
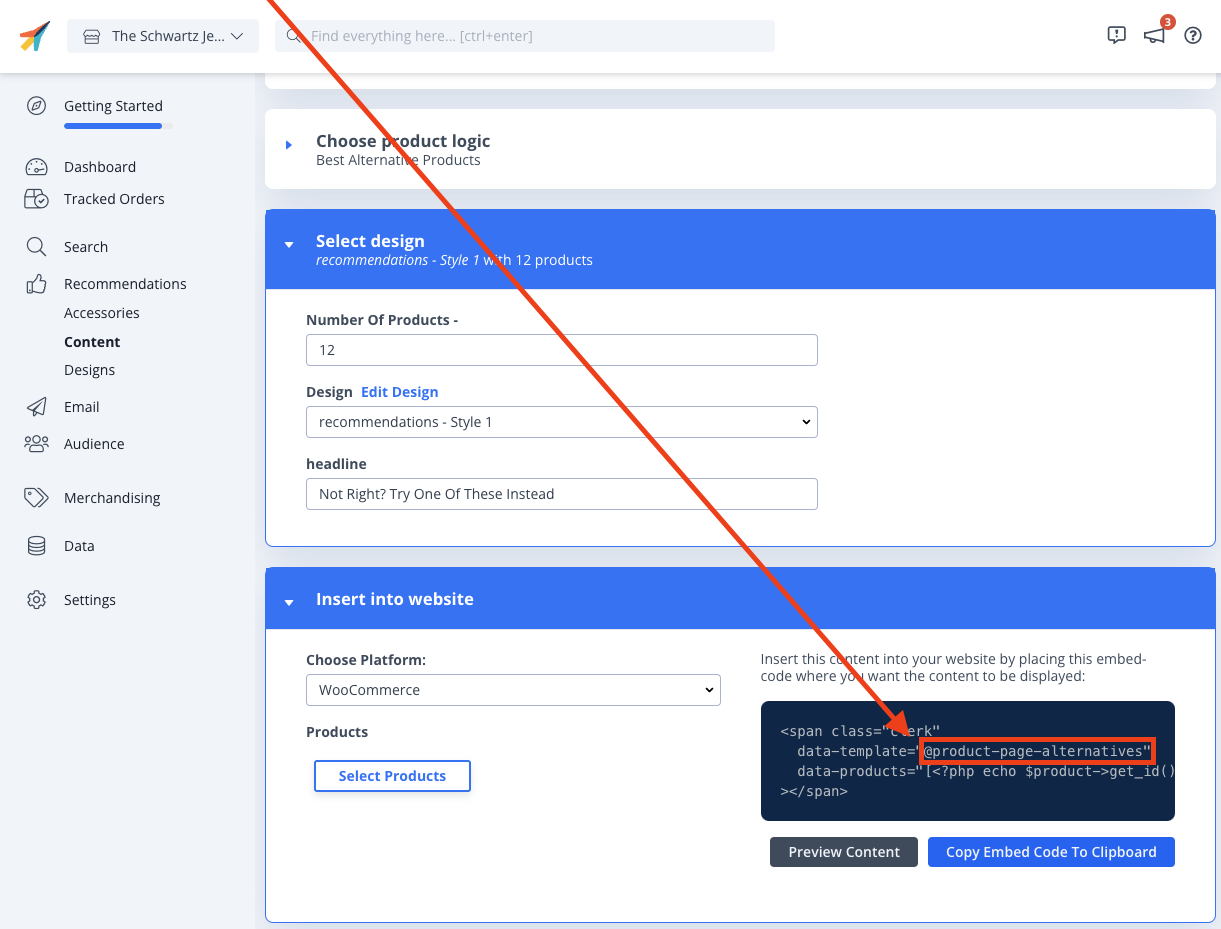
Los fragmentos también pueden simplificarse para incluir únicamente una referencia a un Contenido dentro de mi.clerk.io.
Los diseños se manejan entonces con un editor visual o con código Liquid HTML igual que en el frontend.
Con este enfoque, la mayor parte de la configuración se realiza de forma sencilla desde el panel de administración. Sus fragmentos sólo tendrán que contener la clase “clerk “, cualquier información específica de la página como ID de producto, y una referencia al ID de un bloque de contenido en “data-template “.
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[12352]">
</span>

3.2. Configuración
Clerk.js permite varias configuraciones.
Como se mencionó anteriormente, si prefieres gestionar los identificadores de sesión manualmente, puedes configurar el parámetro visitor que Clerk utiliza en las llamadas a la API. Alternativamente, puedes desactivar por completo el seguimiento de sesiones configurando visitor como null.
// Custom visitor ID
Clerk('config', {
visitor: 'ABC123'
});
// Disabling visitor tracking
Clerk('config', {
visitor: null
});
Puede añadir Formatos y Globales a su ámbito de diseño.
Los Formatos se utilizan para influir o cambiar atributos. Por ejemplo, es posible que sólo desee mostrar los primeros 40 caracteres de una descripción, o puede que tenga que calcular un porcentaje de descuento específico basado en el tipo de cliente que está conectado.
Los Globales están pensados para ser utilizados con datos de frontend a los que quieras acceder en diseños. Esto podría incluir la cantidad restante necesaria para lograr el envío gratuito, el nombre de un cliente conectado, un símbolo de moneda, o una tasa de conversión, entre otras cosas.
{% raw %}// Config
Clerk('config', {
formatters: {
uppercase: function(string) {
return string.toUpperCase();
}
},
globals: {
currency_symbol: '$'
}
});
// Use in Design
<div class="clerk-product-name">{{ product.name | uppercase }}</div>
<div class="clerk-product-price"> {{ currency_symbol }}{{ product.price }}</div>
{% endraw %}
3.3. Kit de interfaz de usuario
Clerk.js incluye un conjunto de herramientas de interfaz de usuario para elementos importantes como el desplegable de búsqueda y las facetas en una página de búsqueda.
Por ejemplo, el kit de búsqueda desplegable te permite crear un fragmento que controla el campo de entrada mediante un selector CSS y muestra un desplegable con contenido que coincide con la búsqueda del visitante.
{% raw %}<span
class="clerk"
data-api="search/predictive"
data-limit="6"
data-instant-search="INSERT_CSS_SELECTORS_HERE">
<dl class="product-search-result-list">
<dt>Products matching <i>{{ query }}</i></dt>
{% for product in products %}
<dd class="product clerk-instant-search-key-selectable">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Buy Now</a>
</dd>
{% endfor %}
</dl>
</span>{% endraw %}
Los Facets le permiten ampliar el fragmento de página de búsqueda existente para incluir filtros para los productos en la página de búsqueda.
<div id="clerk-search-filters"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["price","categories","brand"]'
data-facets-titles='{"price": "YOUR-PRICE-LABEL-TRANSLATION-GOES-HERE", "categories": "YOUR-CATEGORIES-LABEL-TRANSLATION-GOES-HERE", "brand": "YOUR-BRAND-LABEL-TRANSLATION-GOES-HERE"}'
data-facets-price-prepend="€"
data-facets-in-url="true"
data-facets-view-more-text="View More"
data-facets-searchbox-text="Search for "
data-facets-design="133995">
</span>
3.4. Eventos
Cuando se construyen configuraciones más personalizadas, como para empresas B2B, a menudo será necesario reaccionar o modificar los resultados de Clerk antes de renderizarlos.
Aquí es donde resultan útiles los Eventos.
Los eventos permiten configurar escuchas de eventos que ejecutan código en momentos específicos antes, durante o después de que Clerk.js muestre sus resultados. Un caso de uso común es cuando se necesita comprobar qué usuario ha iniciado sesión y obtener precios específicos para su grupo de clientes o eliminar los productos que no se les permite ver.
Por ejemplo, un evento puede ejecutarse inmediatamente después de que la API de Clerk responda, permitiéndote llamar a tu base de datos de precios con el ID del cliente y los productos devueltos por Clerk para obtener los precios correctos antes de que Clerk.js muestre los resultados.
Clerk("on", "response", function(content, data) {
let products = data['product_data'];
const product_ids = data['result'];
const customer_prices = getUniquePrices(customer_group, product_ids); // {"27746": 310.25, "26994": 124.50}
products.forEach(product =>
product['price'] = customer_prices[product['id']]) // Add customer price based on product ID;
})
4. Extensiones e integraciones
Diferenciamos entre las dos en función de sus métodos de instalación y de la cantidad de configuración que pueden manejar.
4.1. Extensiones
Se instalan en la plataforma como paquetes que incluyen el feed, las llamadas a la API y Clerk.js.
Pueden encargarse de la sincronización, el seguimiento y la inserción de fragmentos.
Algunos ejemplos son Magento2, WooCommerce y Prestashop.


Como la extensión estará físicamente en tu servidor, puedes ampliarla o cambiarla en el código como creas conveniente. Sólo asegúrese de mantener sus cambios separados de los archivos del núcleo para evitar sobrescribirlos cuando actualice a una nueva versión.
La mayoría de las extensiones sincronizan los datos mediante la creación de puntos finales en la tienda virtual, a los que se accede con la clave pública y privada, al igual que cuando se realizan llamadas CRUD. Cuando ejecutas una sincronización de datos, el importador de Clerks accede a cada endpoint para recibir los datos en formato JSON, mediante paginación.
https://awesomestore.com/clerk/product?key=insert_public&private_key=insert_private&page=1&limit=100
https://awesomestore.com/clerk/category?key=insert_public&private_key=insert_private&page=1&limit=100
https://awesomestore.com/clerk/order?key=insert_public&private_key=insert_private&page=1&limit=100
4.2. Integraciones
Éstas utilizan la API de la plataforma de la tienda web para sincronizar los datos, mientras que los fragmentos deben insertarse manualmente en los archivos del tema.
Algunos ejemplos son Shopify, BigCommerce y Lightspeed.
Las integraciones se alojan en los servidores de Clerk, por lo que, aunque no puedes modificar su código, contienen varias opciones de configuración desde la página Datos.

Si disponemos de una extensión o integración para tu plataforma, te recomendamos que la utilices para simplificar al menos parte de la instalación.
Aún puedes optar por utilizarla sólo para sincronizar datos y luego usar la API o los fragmentos personalizados para el frontend. En otras palabras, considéralos como conjuntos de herramientas que puedes utilizar en la medida que creas conveniente.
5. Elección de la configuración
Hacer una integración Clerk.js es a menudo el más rápido y deja a los empleados no técnicos de su empresa con mucho más control de la configuración después de la integración.
Tampoco tienes que preocuparte por el seguimiento y la carga del servidor, ya que Clerk.js trabaja en el frontend mientras la página se está cargando.
Las configuraciones de API se recomiendan si tiene que aplicar mucha lógica empresarial personalizada.
Por ejemplo, si está desarrollando una tienda B2B, con precios y catálogos únicos para cada cliente registrado, es probable que sea más fácil hacer llamadas a la API en el lado del servidor y aplicar la lógica de negocio después de que Clerk devuelva los resultados.
Además, si necesitas hacer un cambio rápido de otra API a Clerk, a menudo es mucho más rápido simplemente reemplazar y reconfigurar las llamadas a la API que hacer una instalación de Clerk.js, al menos inicialmente. Por último, si estás creando una aplicación, utilizar la API es la mejor forma de conectarla con Clerk.