Uso de nuestro Editor de diseño 2.0
Nuestro Editor de diseño 2.0 te permite crear el contenido de tus elementos Clerk.io sin codificar.
Conceptos básicos
Para utilizar el nuevo editor de diseño, vaya a my.clerk.io y haga clic en [Search > Designs] o [Recommendations > Designs] .
Haga clic en [New Design]

Desde aquí podrá elegir entre empezar con una plantilla o con un diseño completamente en blanco:

Si eliges En blanco podrás crear un diseño en el Editor de Diseño o directamente a través del modo código.
Si opta por una plantilla, elija uno de los estilos de inicio disponibles:

Haga clic en [Next] dé un nombre a su diseño y, a continuación, haga clic en [Create Design] .
Ahora puede ver el Editor de Diseños como se muestra a continuación:

Junto al título de su diseño en la parte superior izquierda, puede elegir ver el diseño y editar el estilo específicamente para Desktop, Móvil y Tablet - el estilo se utilizará para cada tipo de dispositivo.
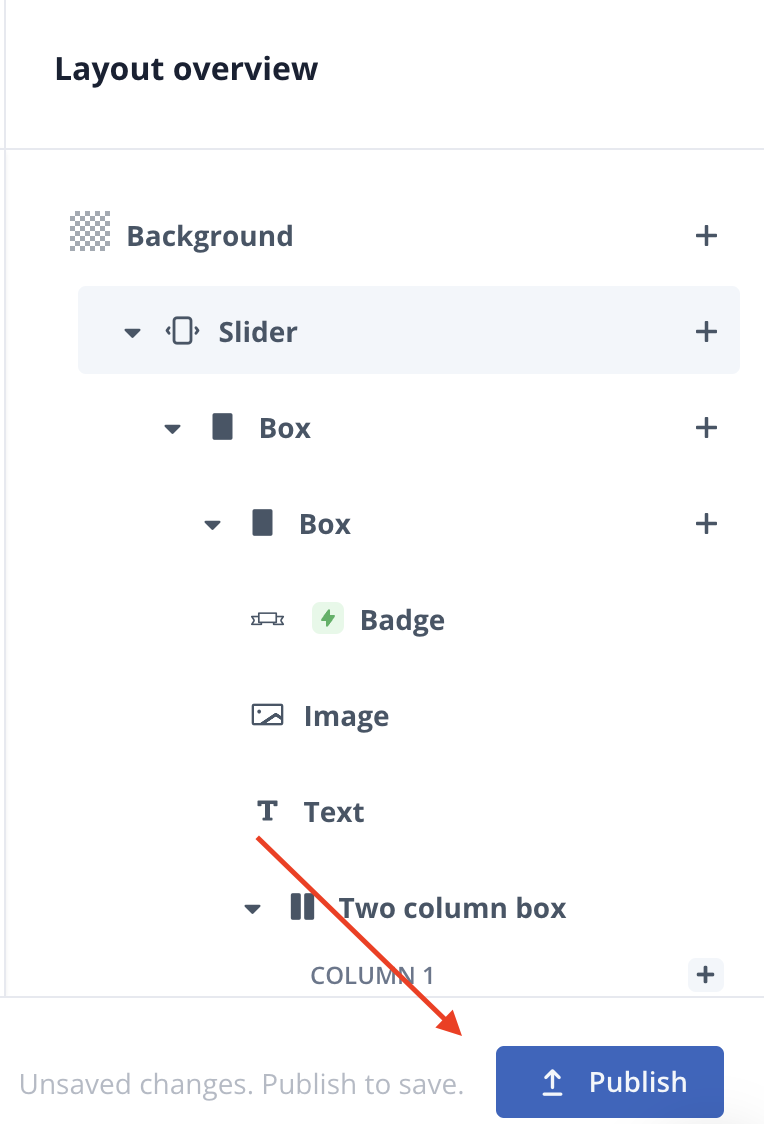
También encontrará un menú desplegable “vista de árbol” a la derecha que muestra todos los elementos que ha incluido en su diseño.
Para modificar un elemento de su diseño, haga clic sobre él.
Para eliminar un elemento, haga clic en el icono de la papelera situado junto al “+”.
Si quieres añadir o cambiar un elemento, haz clic en el "+" y tendrás tres categorías diferentes como se muestra a continuación.
Cuando haces clic en el “+” y añades , coloca el elemento dentro del componente desde el que eliges añadir, pasando a formar parte de tu estructura “vista de árbol”.
Display Multiple
Display Multiple le permite elegir diferentes opciones para mostrar su contenido en el diseño (por ejemplo, Slider mostrará los productos en una línea horizontal uno al lado del otro, Grid data list los mostrará en cuadrículas y así sucesivamente)
Cuando elija la opción Mostrar Múltiple, asegúrese de pulsar sobre ella y hacer clic en Seleccionar elemento a repetir Si pulsa bibliotecas arriba y luego elige producto por ejemplo, mostrará todos los productos disponibles en su catálogo.

Componentes
Desde este menú puede elegir nuevos elementos para su Diseño. Para reposicionar el elemento en el diseño, arrástrelo desde el menú de vista de árbol de la derecha como se muestra a continuación:


Diseño
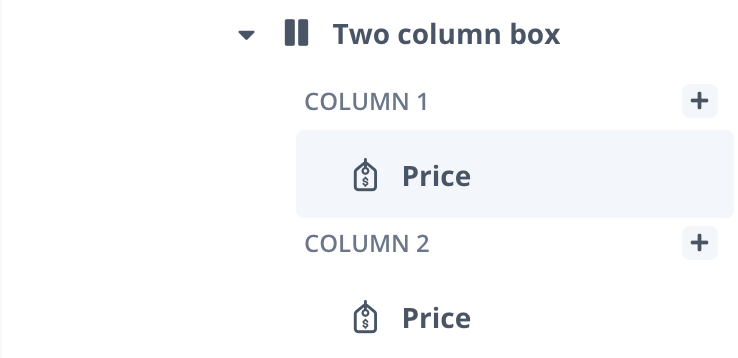
Layout tiene tres opciones diferentes (Caja, Caja de dos columnas y Caja de tres columnas).
Una caja se puede utilizar para contener diferentes elementos en ella.
Por ejemplo, cuando se muestra el precio tachado de un producto en oferta y el precio real con descuento, se utilizará una caja con dos columnas, asignando el atributo precio diferente a cada una de las columnas.

Insignia
El componente Insignia es probablemente una de las mejores maneras de añadir un elemento visual único a su tienda virtual. El componente insignia contiene varios subcomponentes como el estilo, la colocación, el cuadro de texto, el color de fondo, el relleno, las esquinas redondeadas y la visualización condicional.
| Componente | Descripción |
|---|---|
| Estilo de la insignia: Establece el ángulo en el que se coloca la insignia en el elemento (por defecto o en diagonal). | |
| Colocación de la insignia: En qué esquina del elemento desea colocar la insignia (arriba a la izquierda, arriba a la derecha, abajo a la izquierda o abajo a la derecha). | |
| Caja de texto | Una caja de texto que puede contener cualquier texto como “En venta” o “Nuevo”, y también soporta nuestro idioma de plantilla que se mostrará en un ejemplo en la siguiente sección |
| Color de fondo: Establecer el color de fondo en código hexadecimal. | |
| Relleno: Establece el relleno dentro de tu insignia para hacer espacio desde el texto hasta el borde. | |
| Esquinas redondeadas | Hace las esquinas duras o blandas basándose en pixels |
Visualización condicional
La visualización condicional le permite mostrar elementos sólo cuando se cumplen ciertos criterios, como cuando un producto está en oferta, o si no está en stock.
Para insertar una condición, abra uno de sus elementos, como una insignia en el ejemplo y escriba su atributo o condición en la casilla como se muestra a continuación.
La visualización condicional es opcional, por lo que si se deja vacía en una insignia por ejemplo, la insignia se mostrará en cada elemento repetido en su diseño.
Al utilizar la visualización condicional, la sintaxis es siempre elemento.atributo, ya que se puede utilizar en todos los tipos de datos: productos, categorías, sugerencias y páginas.
Usando item.attribute se usarán los datos de cualquier tipo de dato que esté en bucle.
El siguiente ejemplo muestra cómo puede crear una condición si un producto está en oferta en el catálogo de productos. Si la condición es item.on_sale=true o item.price < item.list_price, la insignia u otros componentes similares se mostrarán en cada producto que cumpla esta condición.

¿Qué pasa si quiero poner un porcentaje de descuento para los productos dentro de una insignia?
Después de haber configurado la condición para una insignia que se mostrará cuando un producto está en venta, entonces usted puede editar dentro del cuadro de texto para este elemento.
Esto es sólo un ejemplo si desea mostrar el porcentaje de descuento para el precio anterior y actual de un producto:

Inserte el siguiente ejemplo dentro del cuadro de texto y debería mostrar el texto junto con un porcentaje de descuento para los productos individuales:
AHORRE {{parseInt(100-((item.price*100)/item.list_price))}}%
O también puede hacerlo para mostrar la diferencia de precio normal:
AHORRE {{(product.list_price - product.price) | money}}
Para más información sobre los diferentes formateadores, consulte nuestra documentación sobre el Lenguaje de Plantillas aquí.
Guardar y Publicar
Cuando haya completado su diseño y esté listo para utilizarlo en su tienda como contenido Clerk, haga clic en el botón azul [Publish] en la parte inferior derecha.
su diseño será ahora guardado y publicado con sus antiguos diseños existentes en Diseño y está listo para ser utilizado en su Contenido.
Para usarlo, haz lo mismo que hiciste anteriormente con el diseño antiguo, en Content > Edit > Select Design .