Installieren eines Exit Intent Popup auf anderen / benutzerdefinierten Plattformen
Platforms:
Das Exit Intent Popup reagiert, wenn ein Besucher versucht, Ihren Webshop zu verlassen. Es poppt auf und zeigt interessante Produkte an, wodurch ein Besucher, der den Shop verlässt, möglicherweise zu einem kaufenden Kunden wird.

Einrichtung
Die Einrichtung erfolgt in 4 Schritten:
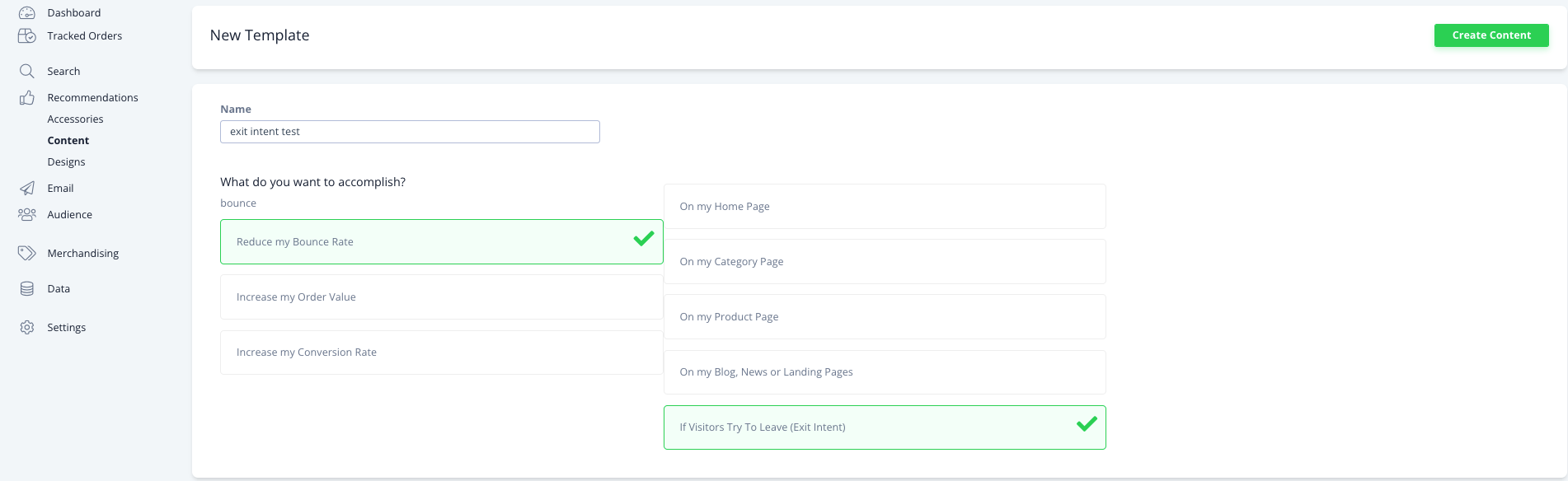
Erstellen Sie einen neuen Inhalt für den Exit Intent in my.clerk.io wie unten gezeigt

Wählen Sie die richtige Logik dafür - wir schlagen “Besucherempfehlungen” vor.
Kopieren Sie unter In die Website einfügen den bereitgestellten Einbettungscode an den unteren Rand Ihres Webshops-Codes, so dass er auf allen Seiten eingefügt wird **.
Hinzufügen: data-exit-intent=“true “ zu dem soeben eingefügten Einbettungscode. Zum Beispiel so:
<span class="clerk" data-template="@exit-intent" data-exit-intent="true"> </span>
Jetzt sollte das Popup-Fenster mit der Absicht zum Verlassen der Seite erscheinen, wenn jemand versucht, die Seite zu verlassen.
Alle Empfehlungen, die data-exit-intent=“true “ enthalten, lösen das Exit Intent-Pop-up aus.