Anpassen von Links/URLs in Ihrer Live-Suche mit Clerk.io Designs
Products:
Nachfolgend finden Sie eine Anleitung, wie Sie die URLs Ihrer Kategorie-, Suchvorschlag- und Suchergebnis-Schaltflächen überprüfen und ändern können, um sicherzustellen, dass sie zu den entsprechenden Ergebnissen in Ihrem Webshop führen.
Kategorie-URLs
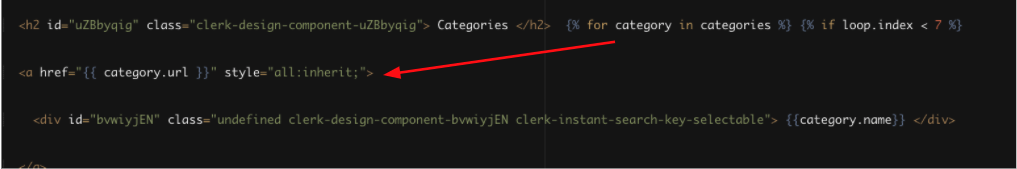
Für Ihre Kategorie-URLs können Sie direkt auf die Kategoriedaten verweisen, genau wie bei Produkten. Vergewissern Sie sich, dass category.url keine Leerzeichen enthält und dass der Kategorie-Link in der richtigen {{ category.url }}-Syntax aufgerufen wird, wie im folgenden Beispiel:

Vorschläge URLs
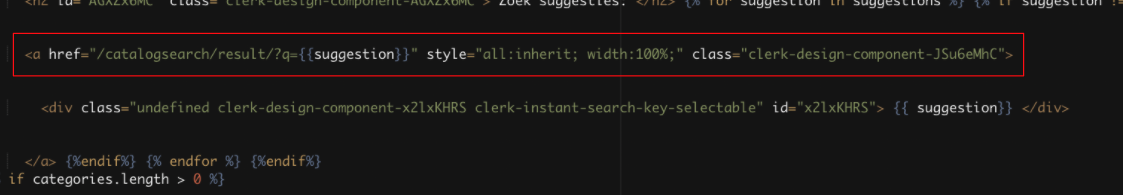
Wenn Sie Suggestions in Ihrem Live Search Design verwenden, stellen Sie sicher, dass Sie auf die entsprechende URL verweisen, die für Suchergebnisse in Ihrem Webshop verwendet wird, und fügen Sie den Platzhalterwert
{{Vorschlag }} ein, in den die vorgeschlagene Suchanfrage eingetragen werden soll.

Schaltfläche “Weitere Ergebnisse anzeigen” URL
Um die Schaltfläche “Weitere Ergebnisse” im Dropdown-Menü der Live-Suche anzupassen, müssen Sie den nativen Link für die Suchergebnisse Ihres Webshops kopieren und den Platzhalterwert einfügen
{{ query }} einfügen, wobei die Suchanfrage im Link referenziert wird.

Im obigen Beispiel mit der Domain www.examplestore.com wird ein Kunde, der nach “_Malerei” sucht und dann auf “_Alle Ergebnisse für Malerei” klickt, auf diese Seite weitergeleitet:
https://www.examplestore.com/search?controller=search&orderby=position&orderway=desc&search_query=paint&submit_search=