Technische Plattform für Büroangestellte
Einleitung
In diesem Leitfaden wird erläutert, welche Möglichkeiten Sie haben, Clerk in eine Website zu integrieren.
Die gesamte Kommunikation mit Clerks KI erfolgt über unsere superschnelle REST-API. Wir haben dann mehrere Tools entwickelt, die es Entwicklern leicht machen, Clerk für praktisch jeden Anwendungsfall zu nutzen.
Dieser Leitfaden besteht aus 5 Abschnitten:
- Die API
- Einen Daten-Feed synchronisieren
- Die Clerk.js-Bibliothek
- Erweiterungen & Integrationen
- Auswahl des Setups
1. Die API
Übersicht
[Die API (https://docs.clerk.io/reference) ist der Grundstein für die Funktionalität von Clerk.
https://api.clerk.io/v2
Die Einrichtung der API-Kommunikation erfolgt in 4 Schritten durch API-Aufrufe an verschiedene Endpunkte:
- Synchronisierung Ihres Katalogs und Ihrer Bestellungen mit Clerk
- Abrufen von Daten aus der API
- Visualisierung der Daten in Ihrem Frontend
- Hinzufügen von Tracking, um Statistiken anzuzeigen und die KI aktuell zu halten
1.1. Synchronisierung Ihres Katalogs
Clerk synchronisiert jede Webshop-Domain, die als Store bezeichnet wird, als eigene Instanz, auf die über eine Reihe von API-Schlüsseln zugegriffen wird, die in der Clerk-Verwaltung zu finden sind:

Dazu gehören ein öffentlicher Schlüssel, der den Zugang zu Endpunkten ermöglicht, die nicht sensible Daten preisgeben, und ein privater Schlüssel. Der private Schlüssel ermöglicht Ihnen in Kombination mit dem öffentlichen Schlüssel die Arbeit mit Daten im Shop und den Zugriff auf sensible Daten wie Kunden- und Bestellinformationen.
Sie können Ihre Daten mit den CRUD-API-Endpunkten synchronisieren, die es Ihnen ermöglichen, Ressourcen bei Bedarf zu erhalten, zu buchen, zu aktualisieren und zu löschen.
curl --request POST \
--url 'https://api.clerk.io/v2/products' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"private_key": "osLqDAs5s2tlf3adpLv6Mp1hxxf6GfdDuSE0c2ftT2ot5F3",
"products":[
{
"id": 123,
"name": "Green Lightsaber",
"description": "Antiuque rebel lightsaber.",
"price": 99995.95,
"brand": "Je’daii",
"categories": [987, 654],
"created_at": 1199145600
},
{
"id": 789,
"name": "Death Star Deluxe",
"description": "Death Star. Guaranteed idiot proof. "
"price": 99999999999999.95,
"brand": "Imperial Inc.",
"categories": [345678],
"created_at": 11991864600
}
]
}'
Die verfügbaren Ressourcen sind:
Eines der Hauptunterscheidungsmerkmale von Clerk ist, dass es keine Lernphase gibt, da wir vom ersten Tag an alle vorhandenen Bestellungen nutzen können, um das aktuelle Kundenverhalten zu verstehen.
Aus diesem Grund ist es wichtig, bei der ersten Synchronisation so viele historische Bestellungen aus dem Webshop wie möglich einzubeziehen.
1.2. Abrufen von Daten
Sobald die Daten synchronisiert sind, analysiert die KI sie und erstellt intelligente Indizes, die je nach Anwendungsfall über [eindeutige Endpunkte] (https://docs.clerk.io/reference/recommendations-popular) abgerufen werden können.
Um beispielsweise die heißesten Produkte abzurufen, können Sie den Endpunkt “Empfehlungen/Trends” verwenden, und um die Top-Produkte für eine Suche nach “Star Wars” anzuzeigen, können Sie den Endpunkt “Suche/Prädiktion” verwenden.
Recommendations Example
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/trending' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 30,
"labels": ["Homepage - Trending"]
}'
Search Example
curl --request POST \
--url 'https://api.clerk.io/v2/search/predictive' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 30,
"query": "star wars",
"labels": ["Search - Predictive"]
}'
Für alle Endpunkte müssen Sie den öffentlichen API-Schlüssel senden.
Endpunkte, die Ergebnisse zurückgeben, erfordern auch das Argument “Limit “, um die Anzahl der zurückzugebenden Ergebnisse zu steuern.
Weitere Argumente hängen von dem Endpunkt ab, den Sie aufrufen. Für ergänzende Produkte ist beispielsweise eine Liste der Produkt-IDs erforderlich, um Zubehör zu finden, und für alle suchbezogenen Aufrufe ist der Parameter “query “ erforderlich, um Übereinstimmungen zu finden, usw.
Die notwendigen Argumente für alle Endpunkte finden Sie in unserer [API-Dokumentation] (https://docs.clerk.io/reference).
Standardmäßig gibt Clerks API alle verfügbaren Ergebnisse zurück, aber falls nötig, können Filter verwendet werden, um eine Teilmenge von Übereinstimmungen zu definieren.
1.3. Ergebnisse visualisieren
Clerks API gibt bei der Rückgabe von Ergebnissen immer die IDs der gefundenen Übereinstimmungen zurück.
// Call
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/trending' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 5,
"labels": ["Homepage - Trending"]
}'
// Response
{
"status": "ok",
"result": [
12793,
13827,
12693,
12791,
1546
],
"count": 3902,
"facets": null
}
Um Ihre Daten zu visualisieren, können Sie serverseitig API-Aufrufe tätigen, die IDs der übereinstimmenden Produkte abrufen und dann alle produktspezifischen Informationen von Ihrer Webshop-Plattform oder Ihrem PIM abrufen, bevor sie gerendert werden.
Die API von Clerk kann auch so konfiguriert werden, dass sie alle ressourcenspezifischen Informationen zurücksendet, die Sie an Clerk senden, wie Preise, Markennamen, Kategorie-URLs, Blog-Cover-Bilder und mehr. Auf diese Weise müssen Sie oft keine einzelnen Aufrufe an Ihr PIM vornehmen, bevor Sie die Ergebnisse anzeigen, wodurch Ihre Seite schneller geladen wird.
// Call
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/trending' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 30,
"labels": ["Homepage - Trending"],
"attributes": ["id", "name", "price", "image", "url"]
}'
// Response
{
"status": "ok",
"result": [
12793,
13827,
12693,
12791,
1546
],
"count": 3902,
"facets": null,
"product_data": [
{
"id": 12793,
"image": "https://admin.davidshuttle.com/media/catalog/product/cache/2aecdb890d2a6ac64962b1f6d4fcec89/2/8/2807199-baccarat-eye-small-oval-red-vase.jpg",
"name": "Baccarat Eye Small Oval Red Vase",
"price": 520.0,
"url": "/"
},
{
"id": 13827,
"image": "https://admin.davidshuttle.com/media/catalog/product/cache/2aecdb890d2a6ac64962b1f6d4fcec89/1/t/1transatvj.jpg",
"name": "Sabre Transat Garden Green 22cm Soup Spoon",
"price": 13.96,
"url": "/"
},
{
"id": 12693,
"image": "https://admin.davidshuttle.com/media/catalog/product/cache/2aecdb890d2a6ac64962b1f6d4fcec89/2/t/2transatdl.jpg",
"name": "Sabre Transat Light Blue 22cm Dinner Fork",
"price": 13.96,
"url": "/"
},
{
"id": 12791,
"image": "https://admin.davidshuttle.com/media/catalog/product/cache/2aecdb890d2a6ac64962b1f6d4fcec89/1/8/1845244-baccarat-dom-perignon-champagne-flute-_set-of-2_.jpg",
"name": "Baccarat Dom Perignon Champagne Flute (Set of 2)",
"price": 260.0,
"url": "/"
},
{
"id": 1546,
"image": "https://admin.davidshuttle.com/media/catalog/product/cache/2aecdb890d2a6ac64962b1f6d4fcec89/m/a/maison-berger-ocean-breeze-1-litre-lamp-refill.jpg",
"name": "Maison Berger Ocean Breeze 1 Litre Lamp Refill",
"price": 29.0,
"url": "/"
}
]
}
1.4. Tracking-Verhalten
Schließlich muss das Tracking hinzugefügt werden, um die KI von Clerk auf dem neuesten Stand zu halten und die Ergebnisse eines Besuchers während seiner Sitzung zu personalisieren. Das Clerk-Tracking wird in 4 Schritten eingerichtet:
- Erzeugen einer [Sitzungs-ID für jeden Besucher] (https://docs.clerk.io/docs/visitor-tracking)
- Hinzufügen von beschreibenden Tracking-Labels zu API-Aufrufen, die Ergebnisse zurückgeben, die für die Anzeige von Analysen für einzelne Endpunkte verwendet werden
- Protokollierung der Klicks eines Besuchers auf von Clerk angezeigte Produkte
- Protokollierung jeder im Webshop getätigten Bestellung
1.4.1. Die Sitzungs-ID des “Besuchers “
Die Sitzungs-ID wird bei Clerk auch als Besucher-ID bezeichnet. Sie ist unbedingt erforderlich, um die Aktivitäten eines Benutzers während einer Sitzung im Webshop zu protokollieren, einschließlich angeklickter Produkte, durchgeführter Suchen und durchsuchter Kategorien. Diese Aktivität wird für jede Domain gespeichert und Clerk gibt sie niemals an andere Shops weiter.
Sie könnten zum Beispiel die PHP-Funktion uniqid() verwenden, um IDs zu erzeugen, die zumindest für die aktuelle Sitzung eindeutig sind. Nach der Generierung muss diese ID in allen Aufrufen von Clerk enthalten sein, damit die Verfolgung funktioniert.
<?php
session_start();
$current_visitor = uniqid(); //Example: "646f1f0584371"
$_SESSION["clerk_visitor_id"] = $current_visitor;
?>
1.4.2. Etiketten
Labels müssen zu jedem Aufruf hinzugefügt werden, der Ergebnisse liefert, z. B. Suchergebnisse oder Alternativen auf einer Produktseite. Das Argument labels ist eine Liste mit mindestens einer Zeichenkette, die das Label dieses Aufrufs sein sollte.
Es wird empfohlen, Labels zu verwenden, die die Seite, auf der der Aufruf verwendet wird, und die Art der angezeigten Ergebnisse enthalten, z. B. “Homepage - Trending”. So lassen sie sich in der Analyse leicht unterscheiden.
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/trending' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 30,
"labels": ["Homepage - Trending"],
"visitor": $_SESSION["clerk_visitor_id"]
}'
1.4.3. Klicks protokollieren
Dann sollten Sie jeden Klick auf ein Clerk-Produkt mit log/click protokollieren. Es ist wichtig, diesen Aufruf nur zu machen, wenn das angeklickte Produkt tatsächlich von Clerk und nicht von der Webshop-Plattform selbst angezeigt wird; andernfalls sieht es so aus, als ob alle Produkte über Clerk gefunden werden.
Geben Sie die ‘id’ des Produkts an, und idealerweise auch den ‘api’ Endpunkt und die ’labels’ des API-Aufrufs, der dieses Produkt angezeigt hat. Wenn dies nicht enthalten ist, wird Clerk den Klick zum letzten API-Aufruf zurückverfolgen, der dieses Produkt angezeigt hat.
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/trending' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"labels": ["Homepage - Trending"],
"api": "recommendations/trending",
"visitor": $_SESSION["clerk_visitor_id"],
"product": 12793
}'
1.4.4. Protokollierung der Verkäufe
Schließlich verwenden Sie log/sale, um jede Bestellung zu verfolgen, sobald sie im Webshop aufgegeben wird. Anhand der Besucher-ID, die in diesem Aufruf enthalten ist, kann Clerk nachvollziehen, welche Produkte angezeigt, angeklickt und schließlich gekauft wurden. Auf diese Weise kann die KI immer auf dem neuesten Stand bleiben und die Ergebnisse je nach Kundenverhalten sofort ändern.
curl -X POST \
-H 'Content-Type: application/json' \
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0",
"sale": 567,
"products": [
{
"id": 12793,
"price": 99.95,
"quantity": 2
},
{
"id": 1546,
"price": 14.00,
"quantity": 2
}
],
"customer": 1234,
"email": "theone@matrix.com",
"visitor": $_SESSION["clerk_visitor_id"]}' \
https://api.clerk.io/v2/log/sale
2. Synchronisierung mit einem Datenfeed
Zusätzlich zur Verwendung der CRUD-API ist es sehr empfehlenswert, eine Backup-Synchronisierungsmethode hinzuzufügen.
Schließlich können bei API-Aufrufen viele Dinge schief gehen. Zum Beispiel könnte Ihr Preisserver abstürzen oder ein Produktattribut könnte einen Fehler enthalten, der dazu führt, dass mehrere Aufrufe fehlschlagen. Um diese Probleme zu vermeiden, sollten Sie einen Data Feed als tägliches Backup für Ihre CRUD-Aufrufe verwenden.
Der Feed ist eine JSON-Datei, die den aktuellen Stand des Katalogs eines Webshops enthält. Clerk arbeitet mit allen Daten, die zum Zeitpunkt des Ladens im Feed vorhanden sind, mit Ausnahme von Bestellungen, die protokolliert werden und nach dem ersten Import nicht mehr in den Feed aufgenommen werden müssen. Die Verwendung des Datenfeeds ist auch eine gute Möglichkeit, Clerk mit Bestellungen vorzuladen.
{
"products": [ ... ],
"categories": [ ... ],
"orders": [ ... ],
"customers": [ ... ],
"pages": [ ... ],
"config": {
"created": 1567069830,
"strict": false
}
}
Der Datenfeed sollte unter einer URL verfügbar sein, auf die der Importer zugreifen kann, den Sie im Backend my.clerk.io konfigurieren:

Sie können den Feed sichern, so dass nur unser Importeur darauf zugreifen kann.
3. Die Clerk.js-Bibliothek
3.1. Überblick
Clerk.js ist eine JavaScript-Bibliothek, die die Integration unserer API mit Ihrem Frontend vereinfacht. Die Verwendung von Clerk.js bietet drei Vorteile:
- Sie ist robust, da sie asynchron geladen wird. Das bedeutet, dass der Rest der Seite vor dem Laden nicht von einer API-Antwort abhängig ist.
- Es ist oft schneller, da Ihr Server mit dem Rendering der Seite parallel zu den Clerk.js-Aufrufen und dem Rendering der Ergebnisse beginnen kann.
- Besucher- und Klick-Tracking wird automatisch für alle von Clerk angezeigten Ergebnisse durchgeführt. Dies erfordert keine Cookies, da wir einen Hash-Wert der IP-Adresse und des User-Agents des Besuchers generieren, kombiniert mit einem einzigartigen Speichersalz, das alle 30 Tage rotiert.
Clerk.js wird mit einem leichtgewichtigen Tracking-Skript geladen, das in den Header der Website eingefügt wird.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src=(d.location.protocol=='https:'?'https':'http')+'://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){w.__clerk_q.push(arguments)};
})(window,document);
Clerk('config', {
key: 'INSERT_YOUR_API_KEY_HERE'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Dieses Skript lädt die Bibliothek von unserem CDN und ermöglicht Ihnen den Zugriff auf ihre Funktionen über das Objekt “Clerk”. Das Skript konfiguriert Clerk.js mit dem API-Schlüssel, sodass es bereits weiß, für welchen Store es API-Aufrufe tätigt.
Wenn die Seite geladen wird, durchsucht Clerk.js sie nach allen Snippets mit der Klasse “clerk “.
Es verwendet dann die Attribute aus dem Snippet, um einen API-Aufruf zu erstellen, während es den API-Schlüssel aus der Konfiguration im Initialisierungsskript erhält.
<span
class="clerk"
data-api="recommendations/popular"
data-limit="10"
data-template="#clerk-product-template">
</span>
Die visuelle Darstellung erfolgt über das Design, auf das auch das Snippet verweist.
Clerk.js verwendet Liquid-Designs, die von Shopify bekannt sind, um HTML mit den von der API zurückgegebenen Daten zu rendern. Diese sollten als Skripte formatiert werden, mit einer ID, die Sie in “data-template” Ihres Snippets referenzieren können.
{% raw %}<span class="clerk"
data-api="search/search"
data-query="jedi"
data-limit="20"
data-template="#clerk-template">
</span>
<script type="text/x-template" id="clerk-template">
<h1>Search result for {{ query }}.</h1>
{% for product in products %}
<div class="product">
<h2>{{ product.name }}</h2>
<img src="{{ product.image }}" />
<a href="{{ product.url }}">Buy Now</a>
</div>
{% endfor %}
<a href="javascript:Clerk('content', '#{{ content.id }}', 'more', 20);">Load More Results</a>
</script>
{% endraw %}
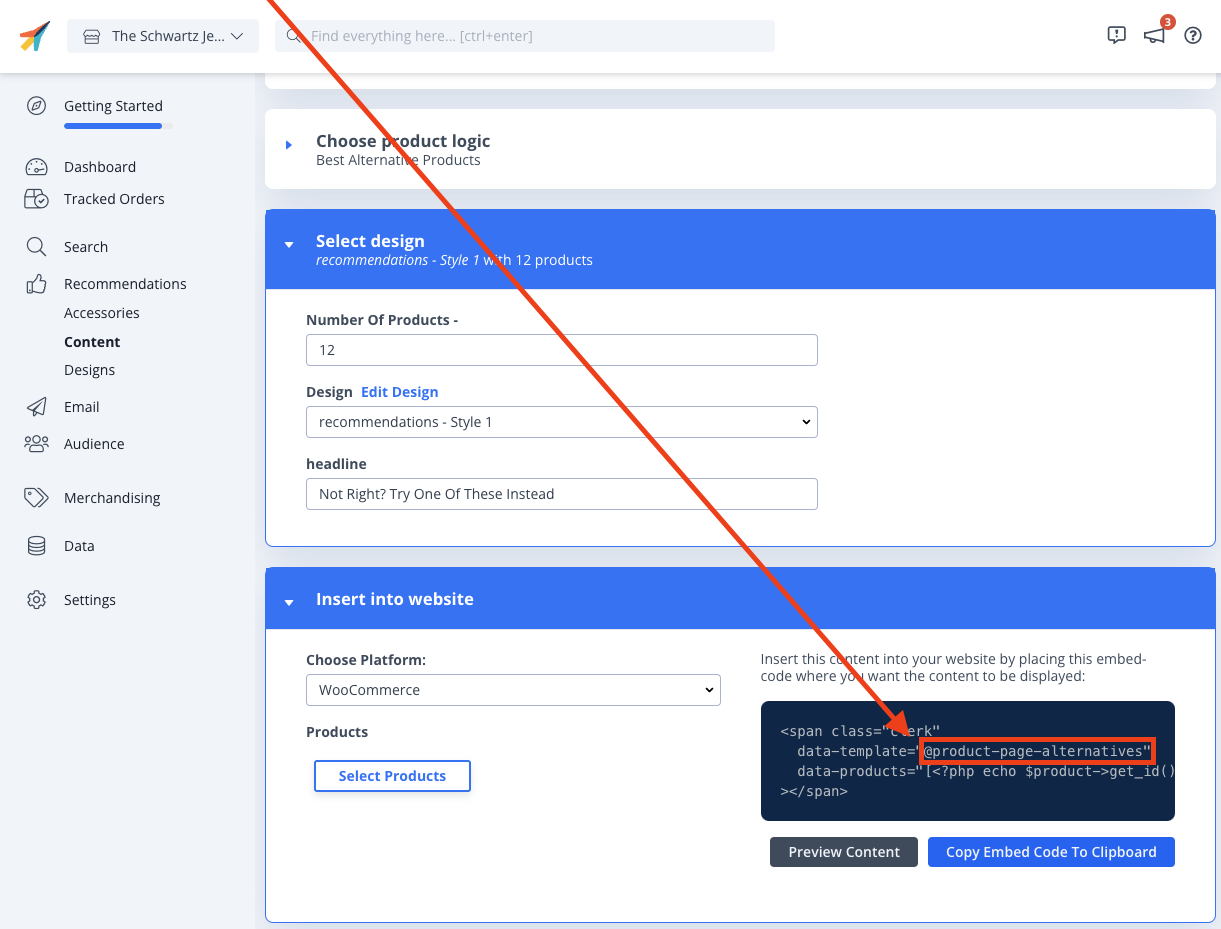
Snippets können auch so vereinfacht werden, dass sie nur einen Verweis auf einen Inhalt innerhalb von my.clerk.io enthalten.
Designs werden dann wie im Frontend mit einem visuellen Editor oder mit Liquid HTML-Code bearbeitet.
Bei diesem Ansatz wird der größte Teil der Konfiguration auf benutzerfreundliche Weise über das Verwaltungspanel vorgenommen. Ihre Snippets müssen nur die Klasse “clerk “, alle seitenbezogenen Informationen wie Produkt-IDs und einen Verweis auf die ID eines Inhaltsblocks in “data-template “ enthalten.
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[12352]">
</span>

3.2. Konfiguration
Clerk.js erlaubt eine Vielzahl von Konfigurationen.
Wie bereits erwähnt, können Sie den Parameter visitor, den Clerk bei API-Aufrufen verwendet, konfigurieren, wenn Sie die Sitzungs-IDs lieber manuell verwalten möchten. Alternativ können Sie die Sitzungsverfolgung auch ganz abschalten, indem Sie visitor auf null setzen.
// Custom visitor ID
Clerk('config', {
visitor: 'ABC123'
});
// Disabling visitor tracking
Clerk('config', {
visitor: null
});
Sie können Formatters und Globals zu Ihrem Designbereich hinzufügen.
Formatierungen werden verwendet, um Attribute zu beeinflussen oder zu ändern. Sie möchten z. B. nur die ersten 40 Zeichen einer Beschreibung anzeigen oder einen bestimmten Rabattprozentsatz auf der Grundlage des eingeloggten Kundentyps berechnen.
Globals sind für Frontend-Daten gedacht, auf die Sie in Designs zugreifen möchten. Dies könnte unter anderem der Restbetrag sein, der für einen kostenlosen Versand benötigt wird, der Name eines angemeldeten Kunden, ein Währungssymbol oder ein Umrechnungskurs.
{% raw %}// Config
Clerk('config', {
formatters: {
uppercase: function(string) {
return string.toUpperCase();
}
},
globals: {
currency_symbol: '$'
}
});
// Use in Design
<div class="clerk-product-name">{{ product.name | uppercase }}</div>
<div class="clerk-product-price"> {{ currency_symbol }}{{ product.price }}</div>
{% endraw %}
3.3. UI-Kit
Clerk.js enthält eine Reihe von UI-Tools für wichtige Elemente wie das search dropdown und facets auf einer Suchseite.
Mit dem Such-Dropdown-Kit können Sie beispielsweise ein Snippet erstellen, das das Eingabefeld über einen CSS-Selektor überwacht und ein Dropdown mit Inhalten anzeigt, die der Suche des Besuchers entsprechen.
{% raw %}<span
class="clerk"
data-api="search/predictive"
data-limit="6"
data-instant-search="INSERT_CSS_SELECTORS_HERE">
<dl class="product-search-result-list">
<dt>Products matching <i>{{ query }}</i></dt>
{% for product in products %}
<dd class="product clerk-instant-search-key-selectable">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Buy Now</a>
</dd>
{% endfor %}
</dl>
</span>{% endraw %}
Mit Facets können Sie Ihr bestehendes Snippet für die Suchseite erweitern, um Filter für Produkte auf der Suchseite einzufügen.
<div id="clerk-search-filters"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["price","categories","brand"]'
data-facets-titles='{"price": "YOUR-PRICE-LABEL-TRANSLATION-GOES-HERE", "categories": "YOUR-CATEGORIES-LABEL-TRANSLATION-GOES-HERE", "brand": "YOUR-BRAND-LABEL-TRANSLATION-GOES-HERE"}'
data-facets-price-prepend="€"
data-facets-in-url="true"
data-facets-view-more-text="View More"
data-facets-searchbox-text="Search for "
data-facets-design="133995">
</span>
3.4. Ereignisse
Bei der Erstellung individuellerer Setups, z. B. für B2B-Unternehmen, müssen Sie häufig auf die Ergebnisse des Sachbearbeiters reagieren oder diese ändern, bevor Sie sie wiedergeben.
In diesem Fall sind Ereignisse nützlich.
Mit Ereignissen können Sie Event-Listener einrichten, die zu bestimmten Zeitpunkten vor, während oder nach dem Rendern der Ergebnisse von Clerk.js Code ausführen. Ein häufiger Anwendungsfall ist, wenn Sie prüfen müssen, welcher Benutzer angemeldet ist und bestimmte Preise für seine Kundengruppe abrufen oder Produkte entfernen müssen, die er nicht sehen darf.
Beispielsweise kann ein Ereignis unmittelbar nach der Antwort der Clerk-API ausgeführt werden, so dass Sie Ihre Preisdatenbank mit der ID des Kunden und den von Clerk zurückgegebenen Produkten aufrufen können, um die richtigen Preise abzurufen, bevor Clerk.js die Ergebnisse rendert.
Clerk("on", "response", function(content, data) {
let products = data['product_data'];
const product_ids = data['result'];
const customer_prices = getUniquePrices(customer_group, product_ids); // {"27746": 310.25, "26994": 124.50}
products.forEach(product =>
product['price'] = customer_prices[product['id']]) // Add customer price based on product ID;
})
4. Erweiterungen & Integrationen
Wir unterscheiden zwischen den beiden auf der Grundlage ihrer Installationsmethoden und wie viel der Einrichtung sie übernehmen können.
4.1. Erweiterungen
Diese werden als Pakete in die Plattform installiert, die den Feed, API-Aufrufe und Clerk.js bündeln.
Sie können sich um die Synchronisierung, die Verfolgung und das Einfügen von Snippets kümmern.
Beispiele hierfür sind Magento2, WooCommerce und Prestashop.


Da die Erweiterung physisch auf Ihrem Server liegt, können Sie sie im Code nach Belieben erweitern oder ändern. Achten Sie nur darauf, dass Sie Ihre Änderungen getrennt von den Kerndateien vornehmen, um zu vermeiden, dass diese bei einem Update auf eine neue Version überschrieben werden.
Die meisten Erweiterungen synchronisieren Daten, indem sie Endpunkte im Webshop erstellen, auf die dann mit dem öffentlichen und privaten Schlüssel zugegriffen wird, genau wie bei CRUD-Aufrufen. Wenn Sie eine Datensynchronisierung durchführen, greift Clerks Importer auf jeden Endpunkt zu, um die Daten im JSON-Format durch Paginierung zu erhalten.
https://awesomestore.com/clerk/product?key=insert_public&private_key=insert_private&page=1&limit=100
https://awesomestore.com/clerk/category?key=insert_public&private_key=insert_private&page=1&limit=100
https://awesomestore.com/clerk/order?key=insert_public&private_key=insert_private&page=1&limit=100
4.2. Integrationen
Diese nutzen die API der Webshop-Plattform, um Daten zu synchronisieren, während Snippets manuell in die Themendateien eingefügt werden müssen.
Beispiele hierfür sind Shopify, BigCommerce und Lightspeed.
Integrationen werden auf den Servern von Clerk gehostet. Sie können ihren Code zwar nicht ändern, aber sie enthalten verschiedene Konfigurationsoptionen auf der Seite Daten.

Wenn wir eine Erweiterung oder Integration für Ihre Plattform anbieten, empfehlen wir, diese zu verwenden, um zumindest Teile der Installation zu vereinfachen.
Sie können sich immer noch dafür entscheiden, sie nur für die Synchronisierung von Daten zu nutzen und dann die API oder benutzerdefinierte Snippets für das Frontend zu verwenden. Mit anderen Worten: Betrachten Sie sie als Toolkits, die Sie nach Belieben einsetzen können.
5. Wählen Sie Ihr Setup
Eine Clerk.js-Integration ist oft am schnellsten und überlässt den nichttechnischen Mitarbeitern Ihres Unternehmens nach der Integration viel mehr Kontrolle über die Einrichtung.
Sie müssen sich auch nicht um die Nachverfolgung und zusätzliche Serverlast kümmern, da Clerk.js im Frontend arbeitet, während die Seite geladen wird.
API-Einstellungen werden empfohlen, wenn Sie eine Menge benutzerdefinierter Geschäftslogik anwenden müssen.
Wenn Sie beispielsweise einen B2B-Shop mit individuellen Preisen und Katalogen für jeden angemeldeten Kunden entwickeln, ist es wahrscheinlich einfacher, API-Aufrufe serverseitig durchzuführen und die Geschäftslogik nach der Rückgabe der Ergebnisse durch Clerk anzuwenden.
Auch wenn Sie schnell von einer anderen API zu Clerk wechseln müssen, ist es oft viel schneller, die API-Aufrufe einfach zu ersetzen und neu zu konfigurieren, als eine Clerk.js-Installation durchzuführen, zumindest anfangs. Wenn Sie eine Anwendung entwickeln, ist die Verwendung der API der beste Weg, diese mit Clerk zu verbinden.