Verwendung unseres Design Editor 2.0
Mit unserem Design-Editor 2.0 können Sie die Inhalte für Ihre Clerk.io-Elemente ohne Programmierkenntnisse erstellen.
Grundlagen
Um den New Design Editor zu verwenden, gehen Sie zu my.clerk.io und klicken Sie entweder auf [Search > Designs] oder [Recommendations > Designs] .
Klicken Sie auf . [New Design]

Von hier aus können Sie wählen, ob Sie mit einer Vorlage oder mit einem völlig leeren Entwurf beginnen möchten:

Wenn Sie Leer wählen, können Sie entweder ein Design im Design-Editor oder direkt im Code-Modus erstellen.
Wenn Sie sich für eine Vorlage entscheiden, wählen Sie einen der verfügbaren Anfangsstile aus:

Klicken Sie auf [Next] , geben Sie Ihrem Entwurf einen Namen, und klicken Sie dann auf [Create Design] .
Sie sehen nun den Design-Editor wie unten dargestellt:

Neben dem Titel Ihres Entwurfs oben links können Sie den Entwurf anzeigen und das Design speziell für Desktop, Mobile und Tablet bearbeiten - das Design wird für jeden Gerätetyp verwendet.
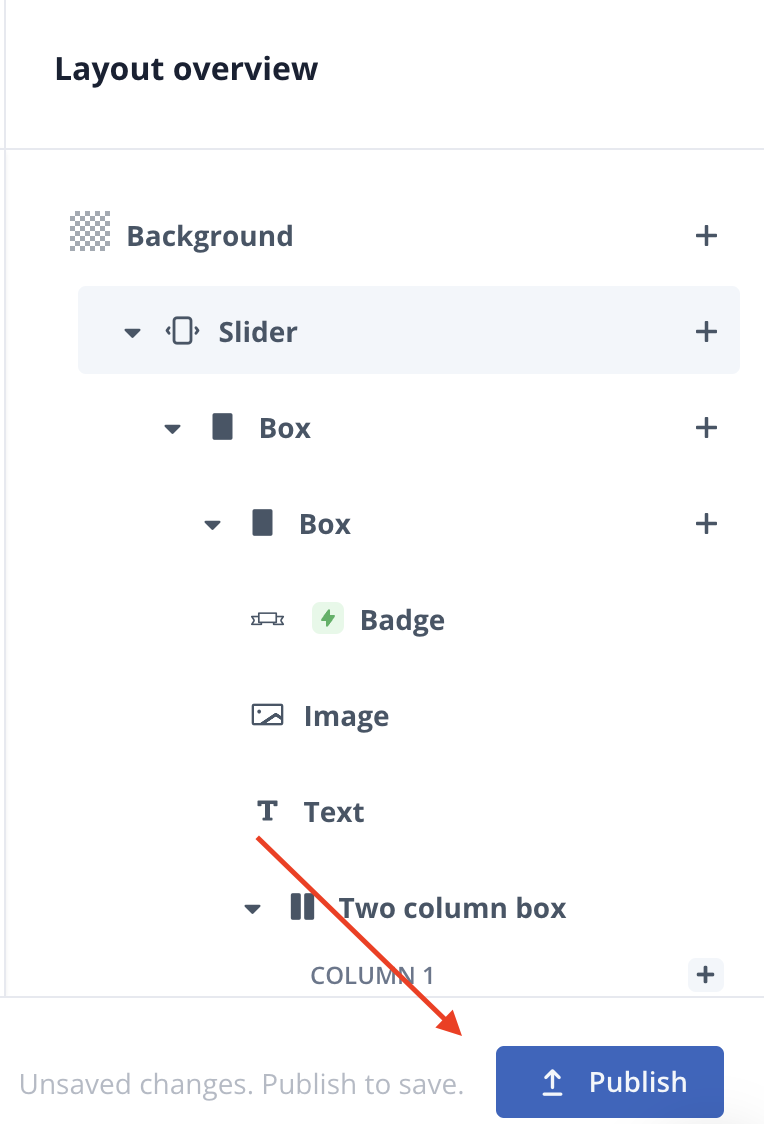
Außerdem finden Sie auf der rechten Seite ein ausklappbares Menü, das alle Elemente anzeigt, die Sie in Ihren Entwurf aufgenommen haben.
Um ein Element Ihres Entwurfs zu verändern, klicken Sie es an.
Um ein Element zu löschen, klicken Sie auf das Löschsymbol neben dem “+”.
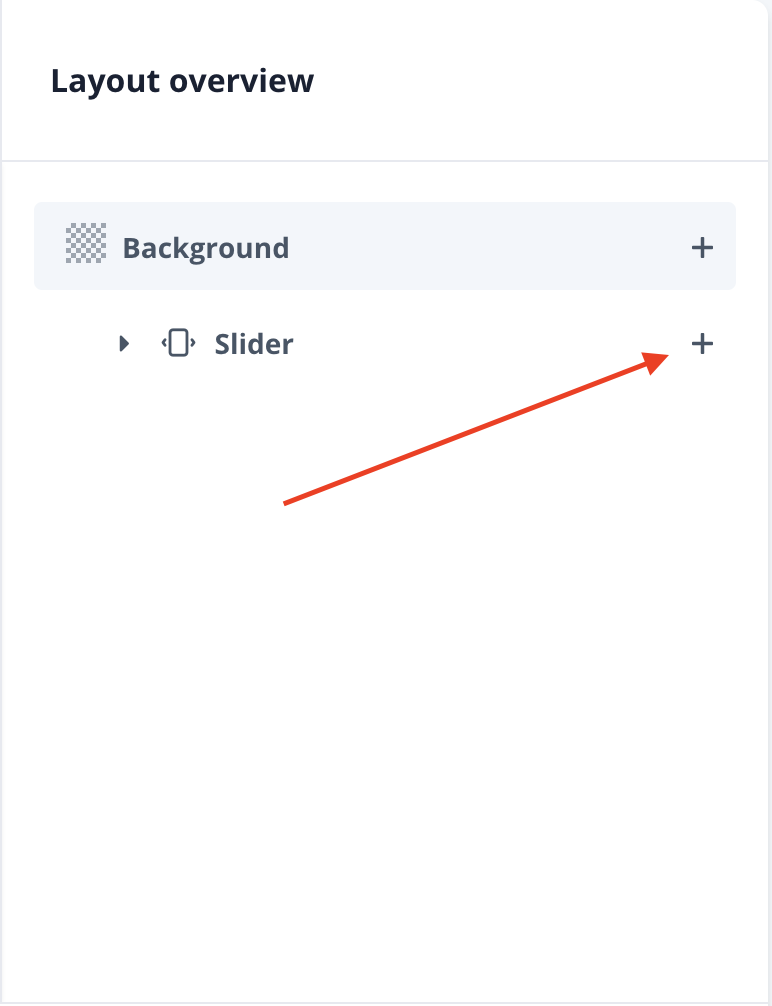
Wenn Sie ein Element hinzufügen oder ändern möchten, klicken Sie auf das "+" und Sie erhalten drei verschiedene Kategorien, wie unten gezeigt.
Wenn Sie auf das “+” klicken und etwas hinzufügen, wird das Element in der Komponente platziert, die Sie ausgewählt haben, und wird Teil Ihrer “Baumstruktur”.
Anzeige Mehrere
Mit der Option Mehrere anzeigen können Sie verschiedene Optionen für die Anzeige Ihrer Inhalte im Design auswählen (z.B. Slider zeigt Produkte auf einer horizontalen Linie nebeneinander an, Rasterdatenliste zeigt sie in Rastern an usw.)
Achten Sie bei der Auswahl des Elements Mehrere anzeigen darauf, dass Sie es anklicken und auf Element zum Wiederholen auswählen klicken. Wenn Sie oben auf Bibliotheken tippen und dann z. B. Produkt wählen, werden alle in Ihrem Katalog verfügbaren Produkte angezeigt.

Komponenten
In diesem Menü können Sie neue Elemente für Ihren Entwurf auswählen. Um das Element im Entwurf zu verschieben, ziehen Sie es aus dem rechten Menü in der Baumansicht wie unten:


Layout
Für das Layout gibt es drei verschiedene Optionen (Kasten, zweispaltiger Kasten und dreispaltiger Kasten).
Eine Box kann dazu verwendet werden, verschiedene Elemente darin zu enthalten.
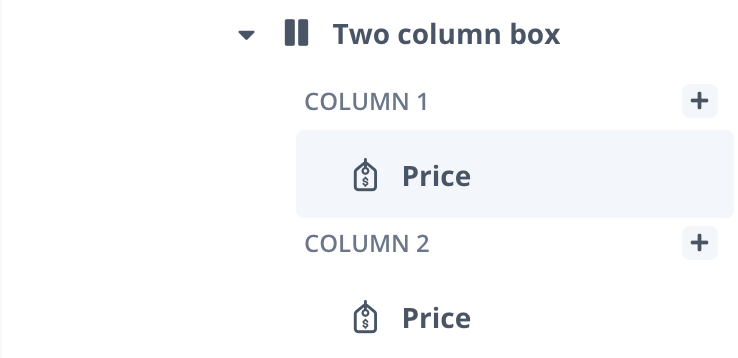
Wenn Sie z. B. einen durchgestrichenen Preis für ein Produkt im Angebot und den tatsächlichen reduzierten Preis anzeigen möchten, verwenden Sie einen zweispaltigen Kasten, wobei Sie jeder Spalte ein anderes Preisattribut zuweisen.

Abzeichen
Die Badge-Komponente ist wahrscheinlich eine der besten Möglichkeiten für Sie, Ihrem Webshop ein visuelles Unikat hinzuzufügen. Die Badge-Komponente enthält verschiedene Unterkomponenten wie Stil, Platzierung, Textfeld, Hintergrundfarbe, Polsterung, runde Ecken und bedingte Anzeige.
| Komponente | Beschreibung |
|---|---|
| Stil des Abzeichens | Einstellung des Winkels, in dem das Abzeichen am Element angebracht wird (Standard oder diagonal) |
| Badge-Platzierung | Einstellung der Ecke des Elements, in der das Badge platziert werden soll (oben links, oben rechts, unten links oder unten rechts) |
| Textfeld | Ein Textfeld, das einen beliebigen Text enthalten kann, z. B. “Im Angebot” oder “Neu”, und das auch unsere [Vorlagensprache] (https://docs.clerk.io/docs/clerkjs-template-language) unterstützt, die im nächsten Abschnitt in einem Beispiel gezeigt wird. |
| Hintergrundfarbe | Einstellen der Hintergrundfarbe in hexcode |
| Padding | Einstellen des Paddings innerhalb des Badges, um Platz vom Text zum Rand zu schaffen |
| Runde Ecken | Macht entweder harte oder weiche Ecken basierend auf Pixeln |
Bedingte Anzeige
Mit der bedingten Anzeige können Sie Elemente nur anzeigen, wenn ein bestimmtes Kriterium erfüllt ist, z. B. wenn ein Produkt im Angebot ist oder wenn es nicht auf Lager ist.
Um eine Bedingung einzufügen, öffnen Sie eines Ihrer Elemente, wie z. B. eine Plakette im Beispiel, und geben Sie Ihr Attribut oder Ihre Bedingung in das Feld ein, wie unten gezeigt.
Die bedingte Anzeige ist optional, d.h. wenn Sie z.B. bei einer Plakette nichts eingeben, wird die Plakette bei jedem wiederholten Element in Ihrem Entwurf angezeigt.
Wenn Sie bedingte Anzeigen verwenden, ist die Syntax immer item.attribute, da sie für alle Datentypen verwendet werden kann: Produkte, Kategorien, Vorschläge und Seiten.
Bei der Verwendung von item.attribute werden die Daten der Daten verwendet, die gerade durchlaufen werden.
Das folgende Beispiel zeigt, wie Sie eine Bedingung erstellen können, wenn ein Produkt im Verkauf im Produktkatalog ist. Wenn Sie die Bedingung item.on_sale=true oder item.price < item.list_price festlegen, wird das Abzeichen oder eine ähnliche Komponente auf jedem Produkt angezeigt, das diese Bedingung erfüllt.

Was ist, wenn ich einen prozentualen Rabatt für Produkte innerhalb eines Abzeichens eingeben möchte?
Nachdem Sie die Bedingung festgelegt haben, dass eine Plakette angezeigt wird, wenn ein Produkt im Angebot ist, können Sie das Textfeld für dieses Element bearbeiten.
Dies ist nur ein Beispiel, wenn Sie den Rabattprozentsatz für den vorherigen und den aktuellen Preis eines Produkts anzeigen möchten:

Fügen Sie das unten stehende Beispiel in das Textfeld ein, und es sollte den Text zusammen mit einem Rabattprozentsatz für die einzelnen Produkte anzeigen:
SAVE {{parseInt(100-((item.price*100)/item.list_price))}}%
Sie können dies auch für die Anzeige der regulären Preisdifferenz tun:
SAVE {{(product.list_price - product.price) | money}}
Weitere Informationen zu den verschiedenen Formatierern finden Sie in unserer Dokumentation zur Vorlagensprache [hier] (https://docs.clerk.io/docs/clerkjs-template-language#formatters).
Speichern und Veröffentlichen
Wenn Sie Ihr Design fertiggestellt haben und bereit sind, es in Ihrem Shop als Clerk-Inhalt zu verwenden, klicken Sie auf die blaue Schaltfläche [Publish] auf der rechten unteren Seite.
Ihr Entwurf wird nun gespeichert und mit Ihren alten, bereits vorhandenen Entwürfen unter Design veröffentlicht und steht zur Verwendung in Ihrem Inhalt bereit.
Um es zu verwenden, verfahren Sie wie zuvor mit dem alten Design, unter Content > Edit > Select Design .